As with the majority of the PDF specification, what determines the physical size of your PDF is very complicated but also very powerful, and done in the way that it is for very good reason – so that your PDF looks exactly the same regardless of what platform or device you are using.
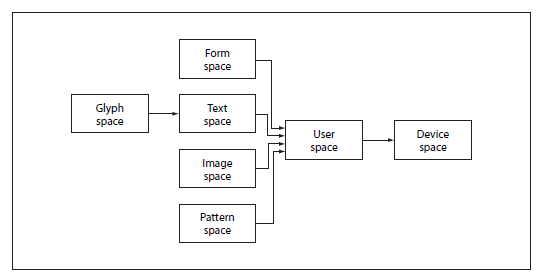
Device Space is the space in which the content of the PDF ultimately ends up. This could be on a range of devices, for example, a monitor or printer. The problem with outputting to these devices is that one particular device’s coordinate system can vary greatly from another, and this means that the image you see on your monitor as 8 inches tall could end up 1 inch tall when output through a printer.
The way that PDF solves this issue is to define the PDF in “User Space“. This is device-independent and allows the PDF reader to adjust the CTM (Current Transformation Matrix) so that the PDF content appearance is the same on all devices.

Something that the reader controls are the pixels per inch. For some time, Adobe’s reader has used 110 pixels/inch as the default. The reader also allows you to alter the setting – changing to something large will result in the PDF appearing very large, and changing to a low figure will result in the PDF appearing very small. Note that the zoom (or scaling) value has not changed. So 100% scaling could be very large or very small depending on what the pixels per inch setting are.
In our PDF to HTML5 converter we have followed Adobe’s lead, so setting the scaling to 1 will result in the same physical (on-screen) PDF size as Adobe reader at scaling 100%. Interestingly, this has resulted internally in multiplying the scaling value by 1.528 (110/72) to allow us to output at the correct size.
It is also worth mentioning that our converter also allows you to provide a pixel width or height which it will match. This can be done by setting org.jpedal.pdf2html.scaling= fitwidth100 or fitheight100, which would result in the width or height (depending on which you set) to be 100px.
Our software libraries allow you to
| Convert PDF files to HTML |
| Use PDF Forms in a web browser |
| Convert PDF Documents to an image |
| Work with PDF Documents in Java |
| Read and write HEIC and other Image formats in Java |