At IDR Solutions I have been busy working with JavaFX Viewer and NetBeans IDE, which allows me to explore new features of JavaFX as well as the advantages of using the NetBeans IDE.
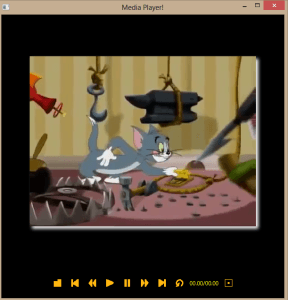
In this article I am going to show you how combining those two (JavaFX and NetBeans) you can simply and quickly build Media Player that is presented on the image bellow. This post is consist of two parts: in the first part I will show you how to build the structure of this Media Player and in the second part we will add the functionality to the buttons used.
I will also suggest how how you can expand it with additional features.
Before we begin, here are the Pre-requirements to this guide. You need the following:
– NetBeans Platform
– Java8
– Set of images for the buttons. I used 16×16 size images but 32×32 also looks good.
Additionally you can create your own images in Paint same as I did. It’s easy and it allows you to customize your own Media Player.
Lets began:
Replace start method with the following code:
@Override
public void start(Stage primaryStage) {
//The location of your file
Media media = new Media(new File("C:/Users/marks_000/Documents/NetBeansProjects/MediaPl/src/mediapl/Tom and Jerry Beach YouTube.mp4").toURI().toString());
MediaPlayer mediaPlayer = new MediaPlayer(media);
mediaPlayer.setAutoPlay(true);
MediaView mediaView = new MediaView(mediaPlayer);
BorderPane borderPane = new BorderPane();
borderPane.setCenter(mediaView);
borderPane.setBottom(addToolBar());
borderPane.setStyle("-fx-background-color: Black");
Scene scene = new Scene(borderPane, 600, 600);
scene.setFill(Color.BLACK);
primaryStage.setTitle("Media Player!");
primaryStage.setScene(scene);
primaryStage.show();
}Because it is a standard JavaFX application we run start and here we are specifying the location of our MP4 file, adding pre-registering media component and the ToolBar that will consist of the buttons.
I also added additional functionality to my Media Player such as DropShadow:
And here is the code:
DropShadow dropshadow = new DropShadow(); dropshadow.setOffsetY(5.0); dropshadow.setOffsetX(5.0); dropshadow.setColor(Color.WHITE); mediaView.setEffect(dropshadow);
The HBox addToolBar() method:
Here we are setting the ToolBar:
– position: center and 20px away from the ToolBar top and bottom border
– spacing between each button: 5px
– color: Black
private HBox addToolBar() {
HBox toolBar = new HBox();
toolBar.setPadding(new Insets(20));
toolBar.setAlignment(Pos.CENTER);
toolBar.alignmentProperty().isBound();
toolBar.setSpacing(5);
toolBar.setStyle("-fx-background-color: Black");
return toolBar;
}Adding buttons to the ToolBar:
At the moment there is no action added to the buttons. However I added image to it and background color.
I also set border when you hoverr on the button. You can customize it according to your own preferences.
Image playButtonImage = new Image(getClass().getResourceAsStream("Play.png"));
Button playButton = new Button();
playButton.setGraphic(new ImageView(playButtonImage));
playButton.setStyle("-fx-background-color: Black");
playButton.setOnAction((ActionEvent e) -> {
});
playButton.addEventHandler(MouseEvent.MOUSE_ENTERED, (MouseEvent e) -> {
playButton.setStyle("-fx-background-color: Black");
playButton.setStyle("-fx-body-color: Black");
});
playButton.addEventHandler(MouseEvent.MOUSE_EXITED, (MouseEvent e) -> {
playButton.setStyle("-fx-background-color: Black");
});At the moment I added the same function to each and every button. Below is the code of my second button, as you can see they are identical apart from the name and image so far.
Image pausedButtonImage = new Image(getClass().getResourceAsStream("Pause.png"));
Button pauseButton = new Button();
pauseButton.setGraphic(new ImageView(pausedButtonImage));
pauseButton.setStyle("-fx-background-color: Black");
pauseButton.setOnAction((ActionEvent e) -> {
});
pauseButton.addEventHandler(MouseEvent.MOUSE_ENTERED, (MouseEvent e) -> {
pauseButton.setStyle("-fx-background-color: Black");
pauseButton.setStyle("-fx-body-color: Black");
});
pauseButton.addEventHandler(MouseEvent.MOUSE_EXITED, (MouseEvent e) -> {
pauseButton.setStyle("-fx-background-color: Black");
});After you finish adding the code for all your buttons don’t forget to add them to the ToolBar in the same order you wish them to appear in your Media Player.
toolBar.getChildren().addAll(filesButton, firstButton, backButton, playButton, pauseButton, forwardButton, lastButton, reloadButton, time, fullScreenButton); return toolBar; } }
Now we are in the position to add the functionality to our buttons but that I will live for the next tutorial. Tune in next time for ‘JavaFX Music Player embedding sound in your application’.
I hope you found this guide useful.
Our software libraries allow you to
| Convert PDF files to HTML |
| Use PDF Forms in a web browser |
| Convert PDF Documents to an image |
| Work with PDF Documents in Java |
| Read and write HEIC and other Image formats in Java |



I have spent a lot of time trying to play a video file using JavaFX and never succeeded. It seems to be a language that is quite unpopular based on the scarcity of examples online. When I try to use your code, I get an error that “MEDIA_UNAVAILABLE : C:\Users\mine\Videos\2015-02-02C01.mp4 (The system cannot find the path specified)” yet the file exists and is playable.
How does JavaFX access a video file? What is the format for the drive and path ? It’s amazing that HTML can do in a few lines of code what Java can not seem do with a lot of code.
Dear Jason
I also created part 2 of my application “How to write a Media Player in JavaFX using NetBeans IDE – Part 2” available https://blog.idrsolutions.com/write-media-player-javafx-using-netbeans-ide-part-2/ where I modified it a bit and add all the functionality.
Did you tried to access your file using C:\\Users\\mine\\Videos\\2015-02-02C01.mp4
Part 1 finished with full success this far. I however had tough time setting up icons. later on i found out i had to create a package and put icons in them and access with:
Image playButtonImage = new Image(getClass().getResourceAsStream("/vidp/icons/play.png"));where icons is the package and vidp the package that contain all other packages. Thanks for the help. Now Part 2.
But Please Next time post everything you imported. I had tough time Alt+Enting
Muito obrigado.
Gracias.
Thank you, kiss.