The PDF file format allows you to embed video directly inside a PDF file. So, I wondered, how easy would it be to write it out to HTML5. The data is embedded as a binary bytestream in one of several formats (mp4, swf). It turns out that HTML5 also supports these formats and it has a special tag (video) for the purpose. So it is actually reasonably straight-forward to extract it from the PDF and make it available in HTML.
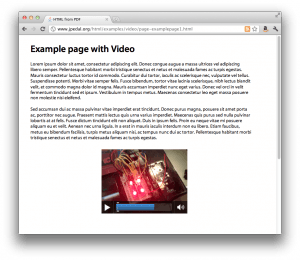
Here is my first attempt as an example for our PDF to HTML5 convertor (and it works on IPad as well!). What do you think?
 |  |
Click here to see all the other articles in the PDF to HTML5 conversion series.
Our software libraries allow you to
| Convert PDF files to HTML |
| Use PDF Forms in a web browser |
| Convert PDF Documents to an image |
| Work with PDF Documents in Java |
| Read and write HEIC and other Image formats in Java |
I looked at the exported code, and unfortumately it doesn’t look like the converter is compensating for browser type. I am using FireFox, and .mp4 files will not play, as FireFox only implements OGG (http://en.wikipedia.org/wiki/Theora). You converter needs to have a format converter to export an OGG when its not available, and an mp4 when it’s not available. There also doesn’t appear to be a flash fallback.
Best of luck!
Thanks for pointing that out. I tested it on Safari (Mac and IPad) and Chrome, but had not yet tried Firefox. I’ll look at something for the next version.
Very cool.
This is a great step forward for viewing pdf’s purely in the browser.