 Last time I wrote an article about 5 tools to help you write better Java Code, you can read about it here.
Last time I wrote an article about 5 tools to help you write better Java Code, you can read about it here.
This time I’ll be taking a look at the 10 most useful HTML and CSS tools for web developers, much of which helped to improve productivity and get the most out of your skills. Much of what was recommended was used in improving the IDR Solutions recently.
1. Firebug Lite
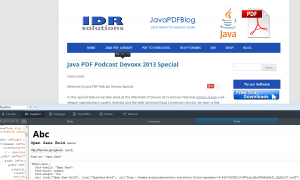
 Some Web Developers like myself are frequent users of Firefox and the firebug tool as for web development, it allows users to inspect, edit and monitor CSS, HTML, JavaScript and Net requests in any web page. However there is also a plugin available for Google Chrome users called Firebug Lite.
Some Web Developers like myself are frequent users of Firefox and the firebug tool as for web development, it allows users to inspect, edit and monitor CSS, HTML, JavaScript and Net requests in any web page. However there is also a plugin available for Google Chrome users called Firebug Lite.
It isnt substitute for Firebug, or Chrome Developer Tools but it is a very useful tool that should be used in conjunction with these tools or if you dont have acess to the Firefox Browser.
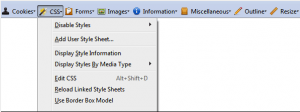
The Web Developer extension is extremely useful as it adds various web developer tools to your Chrome, Opera and Firefox browsers, and will run on any platform that are supported by these browsers such as Windows, OS X and Linux.
A new edition to Firefox recently was the Font Inspector is now available in the Firefox DevTools and debuted in the nightly build of Firefox.
Using Firefox’s Font Inspector, allows you to find different information about the @font-face used in the page and get information relating too:
- Font name and font family
- Its location (system vs. remote, and URL)
- A preview (It changeable so you can interact with it)
- @font-face code
There is also support for elements, in this case we have the <time element> which can be used for presenting dates and times in a machine readable format and the <data> element which allows for content to be in a machine readable form with its contents in a value attribute.
More information can be found on the <time element> can be found from MDN documentation, and in the W3C specification whilst the <data> element can be found from the WHATWG specification.
4. Codeanywhere
Codeanywhere is a code editor inside a browser with a FTP and Dropbox integration. It  currently supports popular web formats such as HTML, PHP, JavaScript, CSS, and XML, and it literally lets you code from anywhere, without the need to bring anything along with you. All you need us to log on to Codeanywhere with any computer or smartphone, and you can access all your servers, files, everything you need for web development and due to its lightweight and fast nature its the ultimate tool for the road warrior web worker.
currently supports popular web formats such as HTML, PHP, JavaScript, CSS, and XML, and it literally lets you code from anywhere, without the need to bring anything along with you. All you need us to log on to Codeanywhere with any computer or smartphone, and you can access all your servers, files, everything you need for web development and due to its lightweight and fast nature its the ultimate tool for the road warrior web worker.
5. DropBox
Dropbox is quite a useful tool, Its most commonly known as being a free cloud storage service but it can also be a useful productivity tool and used for web development.
DropBox can be used to host external scripts or images, this is relatively useful if you want to speed up your website and as you can host some of your files externally. Dropbox’s public folders makes this easy very easy , Ning Creators Network as some easy to follow steps to set this up, however it should be noted this is an advanced technique for those who work in web development.
 Brackets is an open source code editor for the web. It’s built with JavaScript, HTML and CSS by other web developers and currently supported by Adobe. It blends visual tools into the editor and usefully helps to push HTML and CSS to your browser as you are coding. It is constantly updated and new features and extensions are released every 2.5 weeks.
Brackets is an open source code editor for the web. It’s built with JavaScript, HTML and CSS by other web developers and currently supported by Adobe. It blends visual tools into the editor and usefully helps to push HTML and CSS to your browser as you are coding. It is constantly updated and new features and extensions are released every 2.5 weeks.
7. Measure it
MeasureIt is a common but useful tool that is particulary useful for web designers and developers as it is extremely good at easily measuring and sizing up elements correctly on a website. It currently available for Firefox, Safari and Chrome.
8. Ultimate CSS Gradient Generator
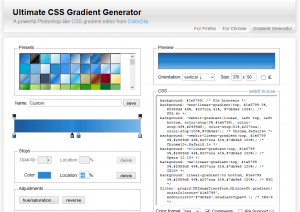
The Ultimate CSS Gradient Generator was made by Alex Sirota (iosart) and ColourZilla. This online tool gives you the ability to specify the types of gradients you require using pure CSS3, without having to create any images and use them as repeating backgrounds for gradient effects.
Conveniently it imitates the Gradient Editor feature as found in Photoshop, which is great for those looking for a familiar interface or have had experience of using photoshop. There are more advance tools related to the Ultimate CSS Gradient Generator in the form of a plugin available for Firefox and Chrome which is called ColorZilla and includes more advanced tools such as eyedroppers, color pickers, palette editors and website analyzers.
9. Mozilla Thimble
![]() Mozilla Thimble is an intuitive visual editor that lets you write, edit and modify HTML within your browser and preview and correct your work. You can also publish and share fully these web pages in a fully functional form with just a single click of the mouse. For newbies to HTML coding Thimble also includes a series of really useful and helpful starter projects and templates to help newbies to coding get started quickly.
Mozilla Thimble is an intuitive visual editor that lets you write, edit and modify HTML within your browser and preview and correct your work. You can also publish and share fully these web pages in a fully functional form with just a single click of the mouse. For newbies to HTML coding Thimble also includes a series of really useful and helpful starter projects and templates to help newbies to coding get started quickly.
10. CSS Tidy
![]() CSS Tidy is a CSS parser and optimizer which is open sourced. It is available as executable file for the formats Windows, Linux and OSX and supports being controlled via the command line and through PHP scripts. Unlike other CSS parsers, no regular expressions are used and therefore this means that CSS Tidy has full CSS2 support and a higher reliability rate compared to other CSS parsers.
CSS Tidy is a CSS parser and optimizer which is open sourced. It is available as executable file for the formats Windows, Linux and OSX and supports being controlled via the command line and through PHP scripts. Unlike other CSS parsers, no regular expressions are used and therefore this means that CSS Tidy has full CSS2 support and a higher reliability rate compared to other CSS parsers.
The best thing about CSS Tidy is that it allows you to optimise your CSS code leading to faster loading pages for the visitor and lowering traffic costs for the webmaster.
Hopefully you’ve found this useful, What other tools do you use and find useful? Are there any you would recommend?
Leave us a message and let us know.
Our software libraries allow you to
| Convert PDF files to HTML |
| Use PDF Forms in a web browser |
| Convert PDF Documents to an image |
| Work with PDF Documents in Java |
| Read and write HEIC and other Image formats in Java |