
What is Layout Thrashing?
Layout Thrashing is where a web browser has to reflow or repaint a web page many times before the page is ‘loaded’. In the days before JavaScript’s prevalence, websites were typically reflowed and painted just once, but these days it is increasingly common for JavaScript to run on page load which can cause modifications to the DOM and therefore extra reflows or repaints. Depending on the number of reflows and the complexity of the web page, there is potential to cause significant delay when loading the page, especially on lower powered devices such as mobile phones or tablets.
What causes Layout Thrashing?
Web browsers are lazy and will try to minimize the work required to draw the page. They do this by putting operations that require a reflow into a queue to execute at some point in the future. When required, the browser will execute everything in the queue as a single reflow. But sometimes we don’t allow the browser to be lazy. If our script requests style information such as offsetWidth or scrollTop, the only way that the browser can be sure to return the correct answer is to execute any reflow operations that are in the queue. This means that whenever we request some layout information, we could potentially be forcing a page reflow.
How to prevent Layout Thrashing in JavaScript:
Preventing layout thrashing is simple: write your JavaScript in such a way that the number of times the page has to be reflowed is minimised. Of course sometimes it’s not that easy, though you could say that understanding the problem is half way to a solution. In general, be aware of the problem and try to allow the browser to group as many operations as possible without forcing a redraw. There is more you can do, and there is even a library aimed at reducing reflows, which you can find out more about in the more information section below. I find that layout thrashing usually occurs when iterating over a collection of elements, reading and updating a layout value as you go. In this case, if you know that the values you are reading are not affected by the values you are writing, you could add the values to write into an array as you go, and then update everything at the same time after you have finished iterating over your elements.
How to detect Layout Thrashing:
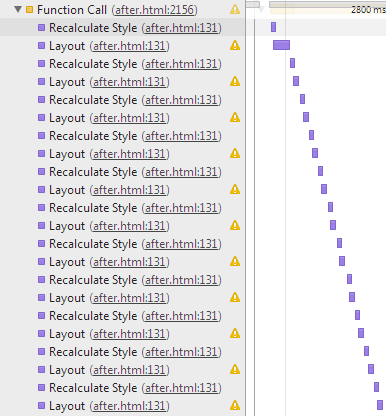
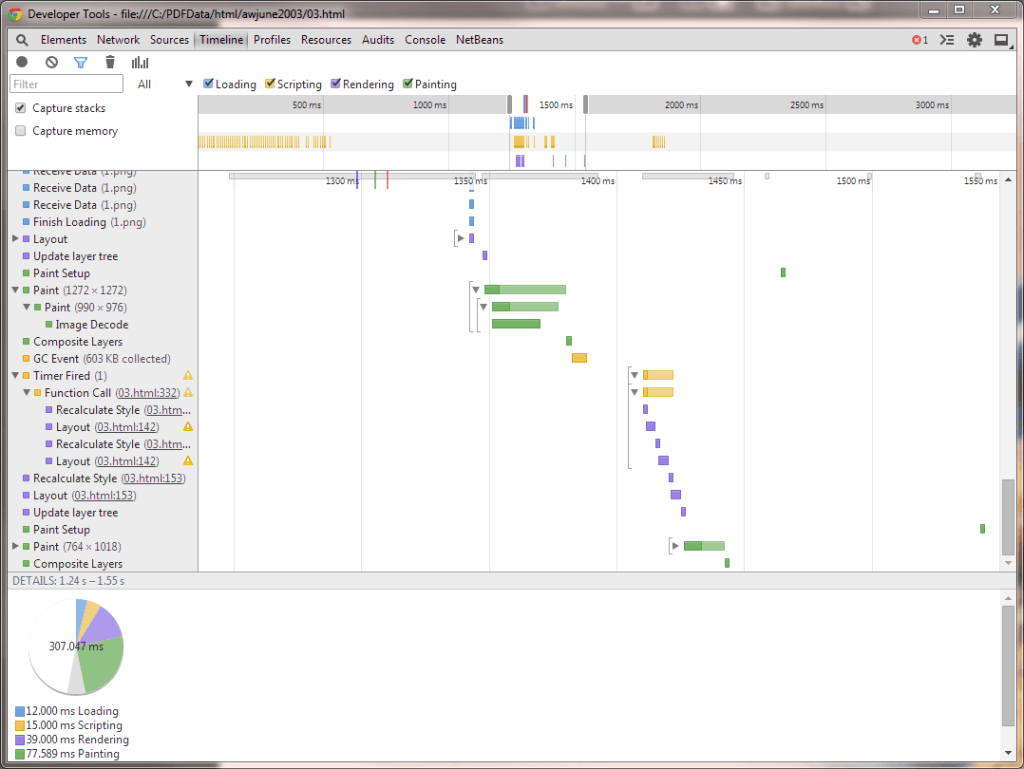
The best way to find out if you are causing layout thrashing is to profile your page load. For those unfamiliar with programming, to ‘profile’ something basically means to measure how long your code takes to execute and to allow you to find out which pieces of your code take the longest time. I have found that one of the best tools for profiling web page loading is actually Google Chrome. In Chrome, press F12 to bring up the Developer tools, and then select the ‘Timeline’ tab. In the top left is a grey circle – if you hover over this it will say record. Press this button, reload your web page and then press this button again to profile your page. If your timeline looks anything like the screenshot above then you have a problem. If your timeline looks more like the screenshot below, then you’re probably OK.
Where to find out more about JavaScript Layout Thrashing:
Stoyan Stefanov has a fantastic article that covers (at great depth!) browser rendering (repainting, reflow/relayout and restyling).
Bobby Grace has a really nice article that explains how he made Trello go from 7.2s to load a large board to just 960ms.
Our software libraries allow you to
| Convert PDF files to HTML |
| Use PDF Forms in a web browser |
| Convert PDF Documents to an image |
| Work with PDF Documents in Java |
| Read and write HEIC and other Image formats in Java |

Very good article!
One detail, this link is broken blog.fogcreek.com/we-spent-a-week-making-trello-boards-load-extremely-fast-heres-how-we-did-it, can you fix it, please? Thanks 😉
Hi Juan, thanks for pointing out. It looks like the article has been taken down unfortunately
I have contacted Trello, Glitch (formerly FogCreek), and the author himself but it seems they’re not interested in rehosting the article.
For now it can still be accessed via archive.org at https://web.archive.org/web/20180401153527/http://blog.fogcreek.com/we-spent-a-week-making-trello-boards-load-extremely-fast-heres-how-we-did-it