Introduction
JQuery is one of the most popular JavaScript Frameworks around (for good reason), it gives you ability to access and manipulate the HTML DOM with a lot more ease than your normal JavaScript.
In our BuildVu output we have we’ve endeavoured to not use any JavaScript frameworks so that our output doesn’t have any additional dependencies (it also means we can avoid any licensing issues that can arise from using third party libraries/frameworks).
Compatibility with Frameworks and CMS
However we have no problem with you using our output with your own web frameworks or Content Management Systems and even have a mode designed specifically for that called No Viewer mode.
In this blog post I am going to show you a very simple and quick example of jQuery viewer I built using the no viewer mode and the steps I went about to create it.
Running the Converter
I am going to use our online converter to create the HTML output I desire, but you can use the standalone Java Jar file to do the same thing or our webservice.
No Viewer option
I’ll be using one of our go to example files that you will of probably seen in several of our other blog posts.
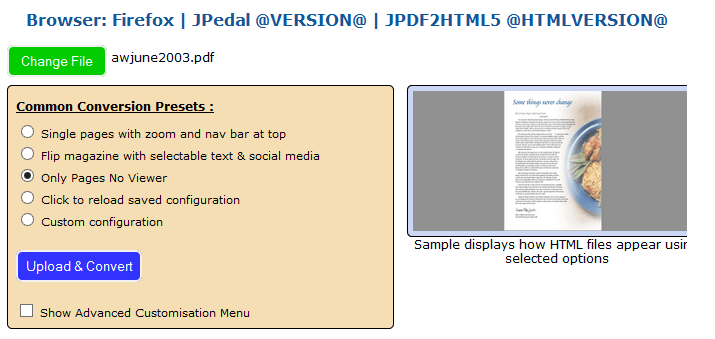
All I did on the online converter was choose the option labelled “Only Pages No Viewer” and clicked “Upload & Convert”. I could of customized the options further but for now I will leave all other options on default.
Upon completing the conversion process I am given several actions I can do, the two we are concerned with are “View Online” and “Download Zip File”.
If you click on “View Online” and then view the source code foe the converted page you will see that the <head> tag is absent from the HTML Markup, this is intentional and means that you converted it in the no viewer mode.
Interesting Note: Older versions of Internet Explorer (IE8 and below) may render this page incorrectly, this is due to the missing <head> tag; it causes them to render the page in the Quirks document mode which results in some bad formatting. You can change the document mode if you expereience this by going into tools and clicking on Developer Tools (or by pressing F12) and selecting the correct Document Mode in the Developer Tools (normally Internet Explorer 8 Standards).
Once you’ve confirmed that the files have been converted using the correct settings you can download them in a zip file using the link labelled “Download Zip File”.
Building the jQuery Viewer
Preparing the Files
With the files downloaded we can then unzip them into the directory we will be using for our jQuery Viewer. Each page of your original file should have a corresponding html file named after it’s page number.
Creating the Index File
Now we can create the index.html that will contain our jQuery Viewer. The basic structure I used has a container div, used mainly to centre all the content in the jQuery web application, a set of form elements, used to control the viewer and another div where we load whatever page we want to see into.
Choosing a jQuery Version
I used jQuery 1.10.2 as it has support for Internet Explorer 8, but you can use any version you like. My CSS and JavaScript was inlined, I did this to keep everything in one place. (In a more complex viewer or web app you’d want to keep your CSS in a separate CSS file and your JavaScript in it’s own .js file).
Below is the basic example code:
Understanding the Code
The JavaScript/jQuery code makes use of the hash change event to load the corresponding page and should be very simple to follow, I will briefly explain what it does in the order it is written:
- The loadPage function uses an ajax call to load the content of our previously converted pages into the div with the id “page”, it also updates widths, and runs our font spacing adjustment code if needed. (This code is within a script tag in our converted pages).
- The updatePageNum function changes the contents of several tags to reflect the current page of the document. It also changes the hash of the page, triggering the hash change event described below.
- Upon document ready we bind the correct events to the buttons on the page (updatePageNum being called from each) and the event that is called upon changing the hash of the page.
Any further questions on the code do not hesitate to ask.
The resulting web app is quite responsive, has support for the forward and back buttons in the web browser, and can be easily adapted and improved.
BuildVu allows you to
| View PDF files in a Web app |
| Convert PDF documents to HTML5 |
| Parse PDF documents as HTML |
What is BuildVu?
BuildVu is a commercial SDK for converting PDF files into standalone HTML or SVG.
Why use BuildVu?
BuildVu allows you to integrate PDF into your HTML workflow effortlessly and securely by producing clean HTML that is easy for developers to work with.
What licenses are available?
We have 3 licenses available:
Cloud for conversion using the shared IDRsolutions cloud server, Self hosted server option for your own cloud or on-premise servers, and Enterprise for more demanding requirements.
How to use BuildVu?
Want to learn more about BuildVu and how to use it, we have plenty of tutorials and guides to help you.

Great tutorial, my question is can someone load pdf file links from mysql database
Yes. You need to treat them as a binary object (BLOB) and ensure you do not add empty bytes to the end.