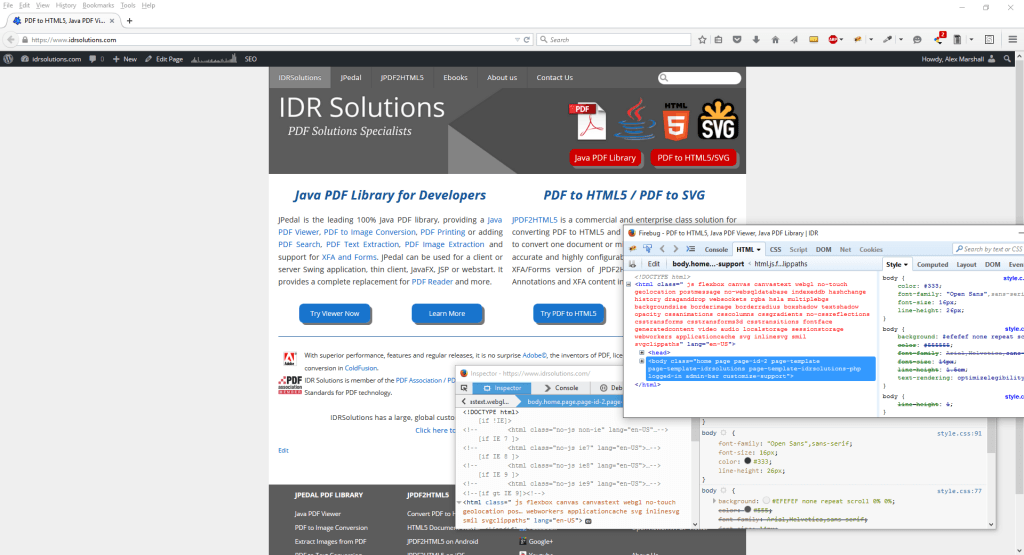
At IDR Solutions I spend a lot of time working on our website and making improvements to our product pages for our Java PDF Library and PDF to HTML5 Converter in terms of SEO and improving useability especially for mobile and tablet users. My normal default browser for doing web development work on the website is Firefox with the Firebug, Colorzilla plugins running.
However this week there was a new browser in town, a successor to Internet Explorer so I thought seeing as I just updated my work machine to Windows 10 it would be worth taking it for a spin and seeing how good it was for Web Developers.
So what is Microsoft Edge?
For those who don’t know Microsoft Edge was previously codenamed “Project Spartan” (a nod of the head to the Halo game series) and is the new default browser that comes with Windows 10. It comes with some new features like native page annotation and sharing capabilities, reading view functionality and support for reading list. There is also integration with Cortana.
Edge is a different beast compared to Internet explorer as it uses a new layout engine also known as EdgeHTML, which is basically a fork from Trident (a proprietary layout engine of Internet Explorer) which was designed to cope better with the modern web and with no support for legacy technologies such as ActiveX and Browser Helper Objects.
How is it to use?
My first impressions? The browser feels far faster than Internet Explorer 11 and things seem to be quick and responsive to load pages. Its light and fast.
I am quite a fan of the minimalist design although the locations, of settings, history etc can feel a little odd to someone who is used to having a ‘file bar’ enabled on Firefox.
The E for ‘Edge’ also reminds me of the E in internet explorer, the design is a little to similar, I wish they went for some other logo, I actually quite liked the Project Spartan codename as a name.
An Overview of Web Development with Microsoft Edge
Now on to the important things. How are the Microsoft Edge Developer tools?
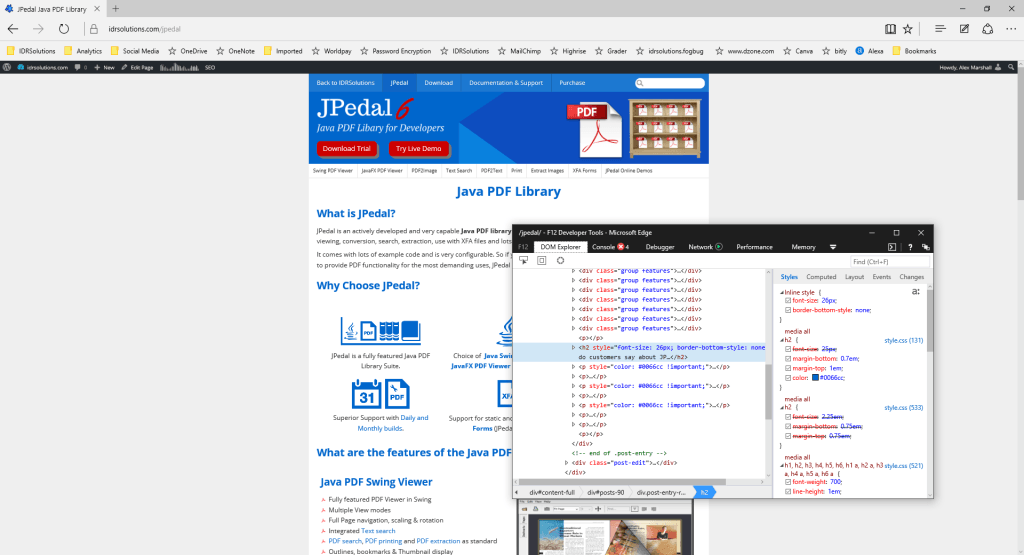
The DOM Explorer
The DOM Explorer tool basically shows you your structure of your webpage and makes it so you can see how thins are being rendered in the browser and makes it possible to edit your HTML and style on the live pages.
The styles pane, layout and events let you see DOM events or CSS selectors that have handlers assigned to them in JavaScript, elected element’s positioning and also modify the styles associated with the element on the page.
Essentially the Inspect Element function/picker in Chrome or Firefox Dev Tools’ or Firebug offer this functionality.
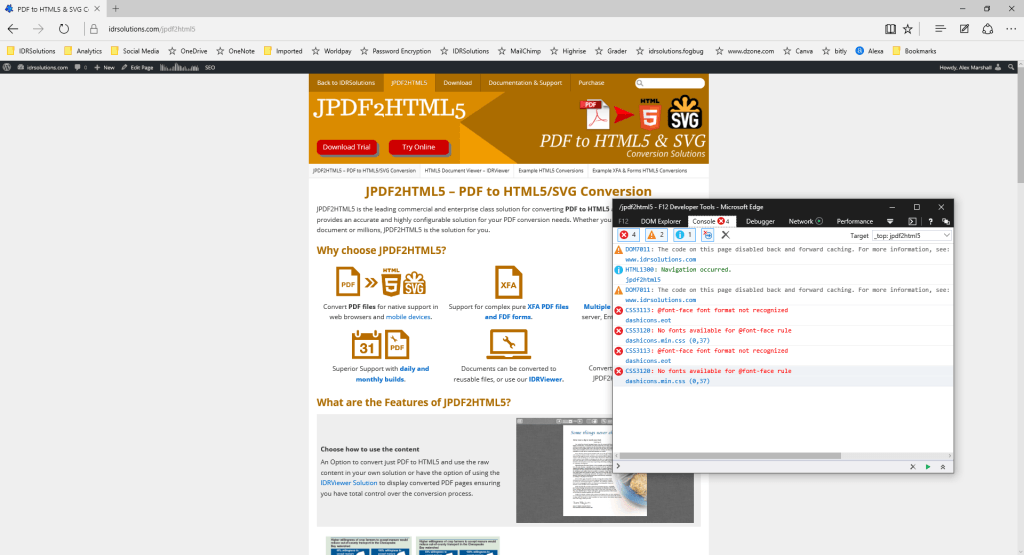
The Console
If your a heavy user of Firefox or Chrome you will also be familiar with the Console tool found in Edge which allows you to interact with the Javascript parts of your website and also allow you to target specific iframes that are executing the code.

The console can also show you error messages, warning and status code information.
In comparison to Firefox and Chrome consoles I’ve found that the interface takes some getting used to, as whereas in Firefox and Chrome if feels a little cluttered in Edge it seems to be the complete opposite and inline with the Edge minimalist appeal and UI.
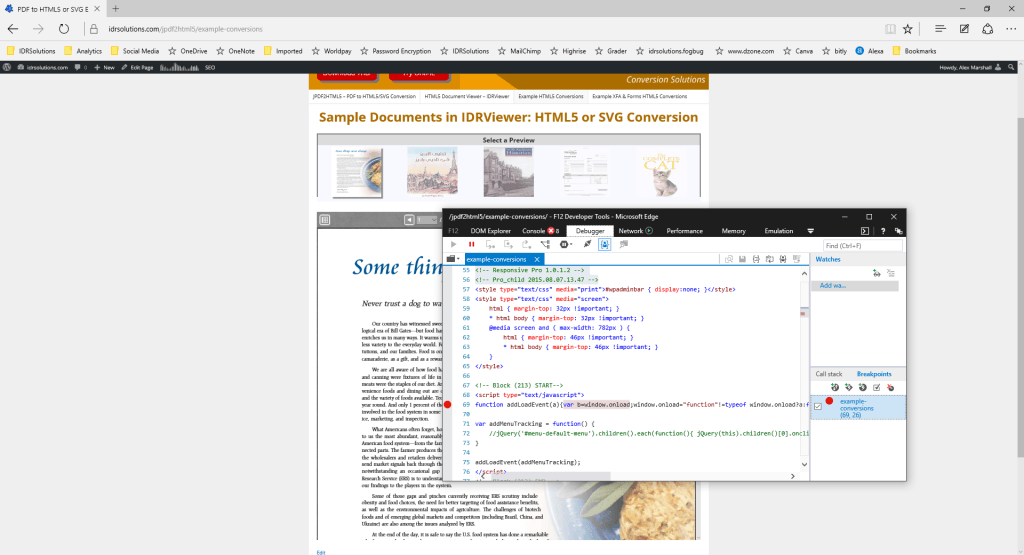
The Debugger
The Edge Browser comes with a Debugger tool which you can use to see what your code is doing, and add watch and breakpoints and view call stacks.

You can pause code in mid-execution, step through it line-by-line, and watch the state of variables and use it to improve the readability of compiled/minified JavaScript, Firebug also offers this functionality.
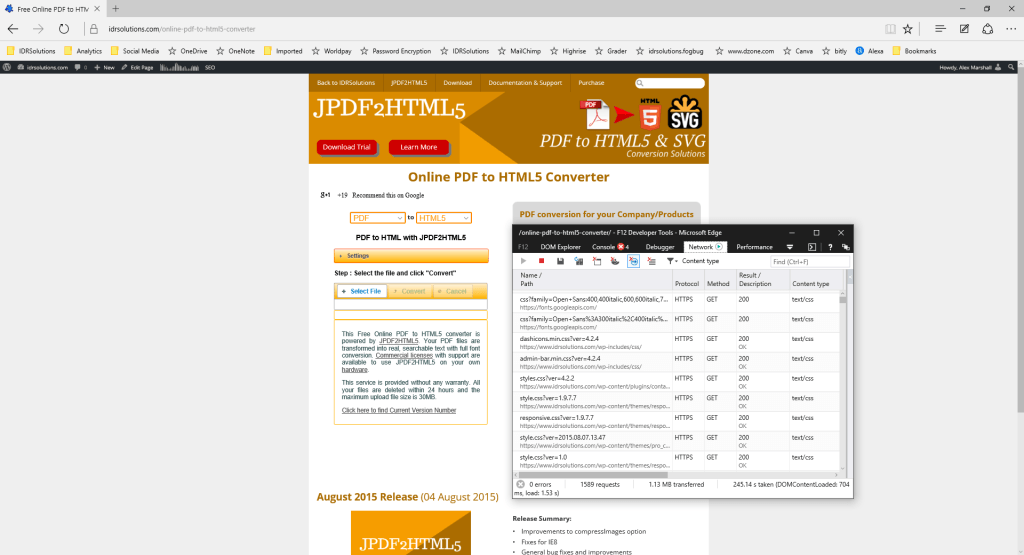
The Network Tool
The Network tool offers similar features and functionality as the network tool found inside of Chrome. The Network tool can give you the details of any network requests involved in the loading and operation of your webpages.

Use the Network tool is great so see the interactions between the browser and server(s), in the screenshot above of our free online PDF to HTML5 Converter you can see and inspect request and reply headers, see response codes. You can also debug AJAX.
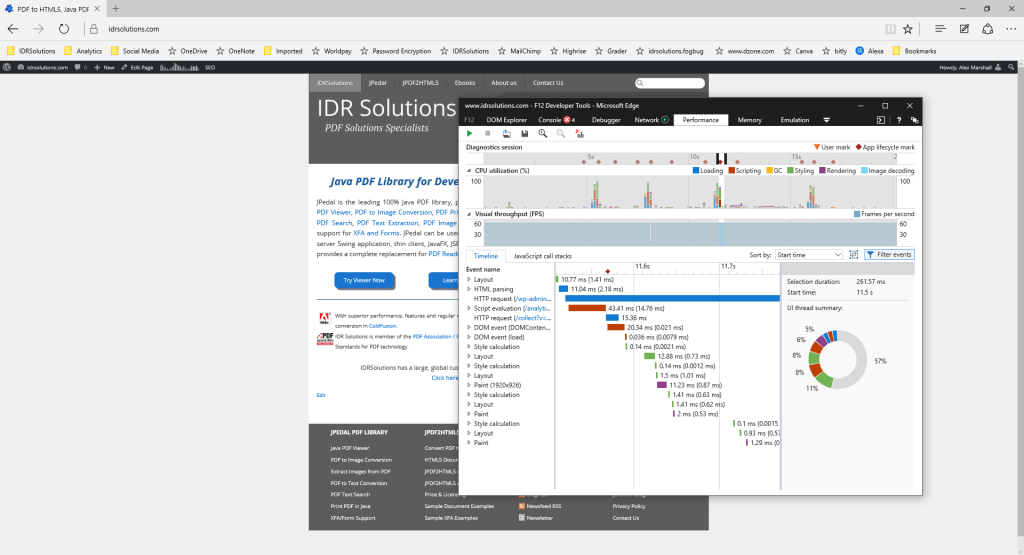
The Performance Tool
If you want to see what is slowing your page down, then this where the performance tool comes into action as it shows points of slowness and the operations that are causing them.

Its interesting to note that in Microsoft Edge, the Performance tool combines Responsiveness and Profiler tools to allow you to now view all of your scripting and painting performance.
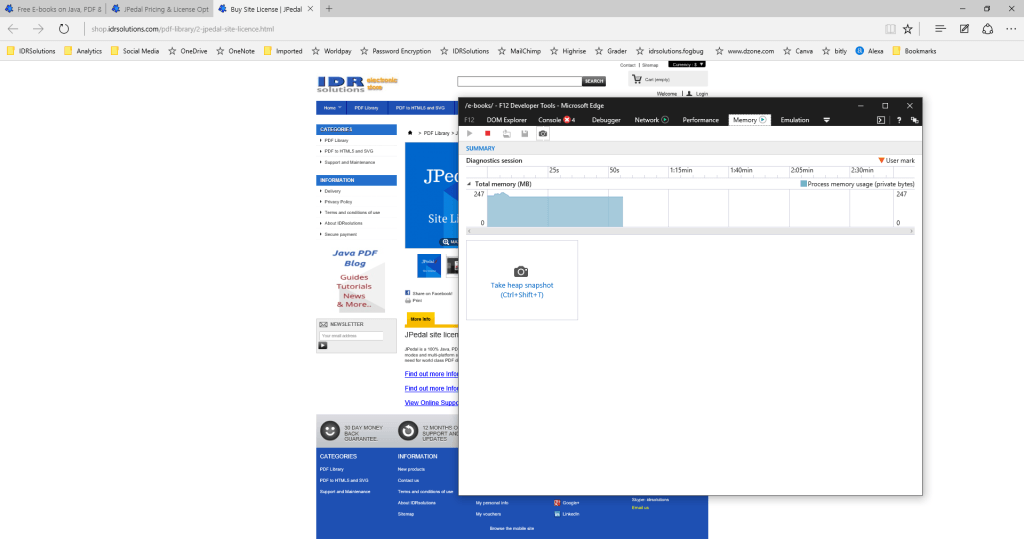
The Memory Tool
It is a common known fact that when your webpage starts out fast and slows down after you use it for a while, often the fault lies in a memory leak. The Memory tool in Edge allows you to track the memory use on you webpage and diagnose memory issues that can impact the speed and stability of webpages.
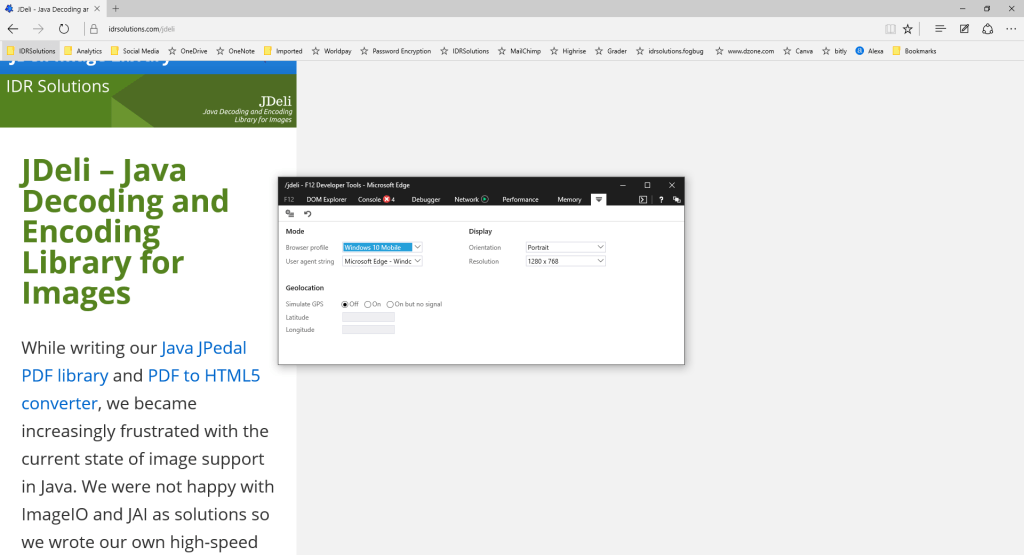
The Emulation Tool
Recently Google rolled out their mobile friendly update which means for your website needs to be responsive and work well on mobile and tabular platforms.
This is where the emulation tool comes in. The tool is split into three sections, Mode, Display, and Geolocation.
Mode allows you to choose your device however at the moment you can only use a ‘Windows 10 mobile’.
Display allows you to choose screen sizes and resolutions, and GPS location coordinates (which isn’t available with the Google developer tools for example) is an available option.

Firefox mobile emulation is far more better as it can emulate more display sizes and devices and Chrome also has a handy device picker resizes your screen according to your selected device.
Plugins & Extensions?
Since I use Firefox and Chrome at work, I am quite use to plugins and extensions being available however Microsoft Edge does not have any at present.
There are plans in the future to have extensions, which means to me that Microsoft is on its right track with Edge, If I can get the extensions I use in Firefox and Chrome for web development and productivity then I might use it as my browser to do web development with.
So is it worth it?
In general terms for regular browsing on Windows 10, testing of your website pages with Edge and collaborating and sharing ideas with the WebNote functionality for native page annotation and sharing capabilities, Edge is definitely leaps and bounds ahead of Internet Explorer 11. The developer tools however do not seem to be much of a big upgrade from Internet Explorer 11.

Unlike Edge, Chrome and Firefox are also cross-platform as you can download and install them on OSX and Chrome and Firefox I feel are better and doing a lot of things compared to Edge especially the emulating aspect of pretending to be a different browser screen-size on a different platform and both offer more feature-rich options (such as the color picker being easier to use in Firefox and Chrome compared to Edge).
Is it worth keeping an eye on?….Yes especially if we get extensions. For now stick to Firefox and Chrome.
What was your experience like with Microsoft Edge for Web Development? Let us know.
Our software libraries allow you to
| Convert PDF files to HTML |
| Use PDF Forms in a web browser |
| Convert PDF Documents to an image |
| Work with PDF Documents in Java |
| Read and write HEIC and other Image formats in Java |


The information on Microsoft Edge is really very helpful for the people of this field.The write up consists of plenty of information and is useful for those who want to know about Edge the field of design and development.