Introduction
When filling shapes in PDFs (and lots of other technologies) you get a choice between using the Even-Odd or the Non-Zero winding rule.
For those of you already thinking to yourself “what the hell is he talking about?” – don’t worry, I shall explain.
Understanding Shape Filling
A shape has an inside and an outside, and what is the inside and what is the outside is quite simple to work out, given that it is a simple shape. But what if you scribble over a page crossing over your paths several times to eventually join up where you started – what is the inside and what is the outside of this shape? And what about if you have nested shapes, or shapes that cover each other?
We can solve this problem by using the Even-Odd rule or the Non-Zero rule.
Even-Odd Rule
Even-Odd:
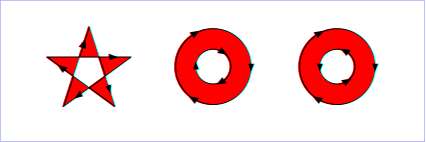
“This rule determines the “insideness” of a point on the canvas by drawing a ray from that point to infinity in any direction and counting the number of path segments from the given shape that the ray crosses. If this number is odd, the point is inside; if even, the point is outside.” – w3C SVG 1.1
To illustrate, (Click to view as SVG):
(Reference w3C SVG 1.1)
Non-Zero Winding Rule
Non-Zero:
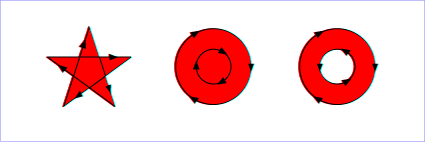
“This rule determines the “insideness” of a point on the canvas by drawing a ray from that point to infinity in any direction and then examining the places where a segment of the shape crosses the ray. Starting with a count of zero, add one each time a path segment crosses the ray from left to right and subtract one each time a path segment crosses the ray from right to left. After counting the crossings, if the result is zero then the point is outside the path. Otherwise, it is inside.” – w3C SVG 1.1
To illustrate, (Click to view as SVG):
(Reference w3C SVG 1.1)
The Key Difference
So to put it simply – when using the Non-Zero Winding Rule, the direction in which you draw the shapes matters. And if you try to draw a shape that is meant to use the Even-Odd rule instead using the Non-Zero rule, you are going to end up with areas filled that should not be filled.
The Problem in PDF to HTML5 Conversion
And this becomes a problem when you are trying to convert from PDF (which supports both rules) to HTML5 which only supports the Non-Zero winding rule.
So this leaves us with a dilemma – what do we do with PDF shapes that use the Even-Odd rule when we convert the PDF to HTML5?
To find out, Part 2 of this blog article can be found here.
BuildVu allows you to
| View PDF files in a Web app |
| Convert PDF documents to HTML5 |
| Parse PDF documents as HTML |
What is BuildVu?
BuildVu is a commercial SDK for converting PDF files into standalone HTML or SVG.
Why use BuildVu?
BuildVu allows you to integrate PDF into your HTML workflow effortlessly and securely by producing clean HTML that is easy for developers to work with.
What licenses are available?
We have 3 licenses available:
Cloud for conversion using the shared IDRsolutions cloud server, Self hosted server option for your own cloud or on-premise servers, and Enterprise for more demanding requirements.
How to use BuildVu?
Want to learn more about BuildVu and how to use it, we have plenty of tutorials and guides to help you.