In JavaFX, there are many ways to skin a application, I’ll take a look at three methods of dynamically loading a css file into your JavaFX application.
There are a many advantages to placing your style rules inside of a CSS file; It keeps your style rules in one central location, allows the application’s logic and design to be seperated from each other, as well as allowing for the look of the application to be changed on the fly without needing to recompile the jar each time. You can of course set the style of an individual Node using Node.setStyle(), but as we’ve found in our combined Swing and JavaFX Viewer, this can start to get out of hand and at some point you need to reign it in.
The example application I’m using can be found on my Github.

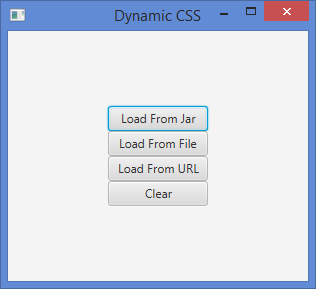
1. From Compiled Jar

This stylesheet is the one included in the compiled jar for this project. The code to load it is as follows:
String css = DynamicCSS.class.getResource("/jarcss.css").toExternalForm();
scene.getStylesheets().clear();
scene.getStylesheets().add(css);The last two lines are fairly straightforward: Remove all current stylesheets in use and use our one. The first line gets the absolute path on disk to the file inside of the jar file with a string representation with a form similar to “jar:path/to/application.jar!/stylesheet.css” which tells the application that the file is located inside of a compiled java application.
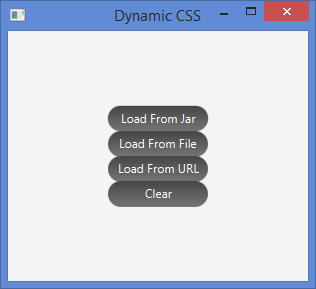
2. From File

You can also load a stylesheet for your application from your file system. This can be done by changing:
File f = new File("filecss.css");
scene.getStylesheets().clear();
scene.getStylesheets().add("file:///" + f.getAbsolutePath().replace("\\", "/"));There are two things to be aware of when loading from disk; First of all, JavaFX uses URLs to resolve the file location, so the prefix “file:///” is needed when loading from disk. Secondly, you can’t mix and match your slashes, so backslashes have to be converted to forward slashes.
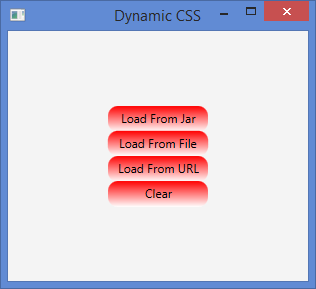
3. From the Web

As we can add CSS via URLs, we can also load in CSS files from the internet. To do this, we simply provide the location of the file:
scene.getStylesheets().clear();
scene.getStylesheets().add("http://www.jpedal.org/simon/dynamiccss/webcss.css");Conclusion
There are multiple ways of setting a personalised style in JavaFX using CSS. There are no wrong answers to which one you want to use, but ultimately it comes down to where you want control to lie. If you want control over the style then options 1 and 3 would be the best depending on the context – Option 1 if you want the CSS to be updated with every build or 3 if you want the CSS to be consistent across all versions. If you want the user to have more control over the CSS, then option 2 is the best solution.
Our software libraries allow you to
| Convert PDF files to HTML |
| Use PDF Forms in a web browser |
| Convert PDF Documents to an image |
| Work with PDF Documents in Java |
| Read and write HEIC and other Image formats in Java |
Hello I have trying from my Program files but it do not work.
File f = new File(“Program Files\\MyFolder\\Style.css”);
scene.getStylesheets().clear();
scene.getStylesheets().add(“file:///” + f.getAbsolutePath().replace(“\\”, “/”));
It’s possible to load from this folder : C:\Program Files\MyFolder\Style.css ?
Looks like the problem is with the String you’re passing through when constructing the File object. Try “C:\\Program Files\\MyFolder\\Style.css” so that Java knows to look in the root of your file system for Program Files.
Is there a way to load a stylesheet that changes only some of the default (modena) definitions?
After registering e stylesheet, e.g. with scene.getStylesheets().add(stylesheet) all the default
skins are gone, and only the new ones take effect.
I had a problem following this (option 2, from filesystem) and just realised it was because of white spaces in the url.
@Piotr : Have you resolved the problem with whitespaces , without removing then from the path?
I got the same problem and could not find any solutions.
To solve the problem with whitespace in the file name is simple. The File object has a method to convert to URI, so there is no need to do a replace.
File f = new File("filecss.css");
String fileURI = f.toURI().toString();
scene.getStylesheets().clear();
scene.getStylesheets().add(fileURI);
thanks so much