Here at IDRSolutions we have been working on the re-development of our Java PDF Viewer. It currently uses Java Swing, although we are giving it more of a update to use a JavaFX Layout.
Java Swing Layouts:
- BorderLayout
- BoxLayout
- CardLayout
- FlowLayout
- GridBagLayout
- GridLayout
- GroupLayout
- SpringLayout
JavaFX Layouts:
- BorderPane
- HBox
- VBox
- StackPane
- GridPane
- FlowPane
- TilePane
- AnchorPane
Below I am going to give examples of the above:
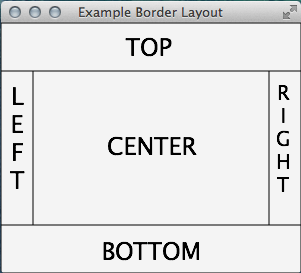
Border Pane
This provides the layout structure of having five regions, Top, Left, Center, Right and Bottom. It Looks a little like this:

public void start(Stage primaryStage) {
Scene scene = new Scene(border, 300, 250);
primaryStage.setTitle("Example Border Layout");
primaryStage.setScene(scene);
primaryStage.show();
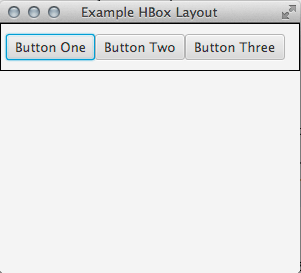
}HBox
A HBox provides an easy way of arranging a series of nodes in one place horizontally. Now that I have my BorderLayout set I can now add a HBox to the topPane. so it will look a little bit like this (for example purposes I have added some empty buttons so you can see the layout format) :

public static void topPane() {
HBox top = new HBox();
Button bOne = new Button("Button One");
Button bTwo = new Button("Button Two");
Button bThree = new Button("Button Three");
top.getChildren().addAll(bOne,bTwo,bThree);
top.setBorder(Border.EMPTY);
border.setTop(top);
top.setStyle(borderBox);
top.setPadding(new Insets(10, 5, 10, 5));
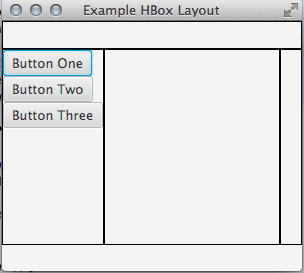
}VBox
A VBox is the opposite of a HBox, It arranges a series of nodes in one place, vertically. I have already added a HBox, so now I will add a VBox to the LeftPanel (again for example purposes i have added buttons so you are able to see the layout)

public static void topPane() {
HBox top = new HBox();
Button bOne = new Button("Button One");
Button bTwo = new Button("Button Two");
Button bThree = new Button("Button Three");
top.getChildren().addAll(bOne,bTwo,bThree);
top.setBorder(Border.EMPTY);
border.setTop(top);
top.setStyle(borderBox);
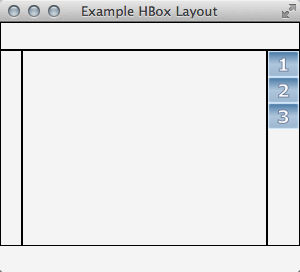
}StackPane
A StackPane layout places all of the nodes within a single stack each node is added onto of the previous node. (again for example purposes I have added buttons so you are able to see the layout)

public static void rightPane() {
VBox vb = new VBox();
StackPane stack = new StackPane();
Rectangle buttonOne = new Rectangle(30.0, 25.0);
buttonOne.setFill(new LinearGradient(0, 0, 0, 1, true, CycleMethod.NO_CYCLE,
new Stop[]{
new Stop(0, Color.web("#4977A3")),
new Stop(0.5, Color.web("#B0C6DA")),
new Stop(1, Color.web("#9CB6CF")),}));
buttonOne.setStroke(Color.web("#D0E6FA"));
buttonOne.setArcHeight(3.5);
buttonOne.setArcWidth(5.5);
StackPane stackTwo = new StackPane();
Rectangle buttonTwo = new Rectangle(30.0, 25.0);
buttonTwo.setFill(new LinearGradient(0, 0, 0, 1, true, CycleMethod.NO_CYCLE,
new Stop[]{
new Stop(0, Color.web("#4977A3")),
new Stop(0.5, Color.web("#B0C6DA")),
new Stop(1, Color.web("#9CB6CF")),}));
buttonTwo.setStroke(Color.web("#D0E6FA"));
buttonTwo.setArcHeight(3.5);
buttonTwo.setArcWidth(5.5);
StackPane stackThree = new StackPane();
Rectangle buttonThree = new Rectangle(30.0, 25.0);
buttonThree.setFill(new LinearGradient(0, 0, 0, 1, true, CycleMethod.NO_CYCLE,
new Stop[]{
new Stop(0, Color.web("#4977A3")),
new Stop(0.5, Color.web("#B0C6DA")),
new Stop(1, Color.web("#9CB6CF")),}));
buttonThree.setStroke(Color.web("#D0E6FA"));
buttonThree.setArcHeight(3.5);
buttonThree.setArcWidth(5.5);
Text helpText1 = new Text("1");
helpText1.setFont(Font.font("Verdana", FontWeight.BOLD, 18));
helpText1.setFill(Color.WHITE);
helpText1.setStroke(Color.web("#7080A0"));
Text helpText2 = new Text("2");
helpText2.setFont(Font.font("Verdana", FontWeight.BOLD, 18));
helpText2.setFill(Color.WHITE);
helpText2.setStroke(Color.web("#7080A0"));
Text helpText3 = new Text("3");
helpText3.setFont(Font.font("Verdana", FontWeight.BOLD, 18));
helpText3.setFill(Color.WHITE);
helpText3.setStroke(Color.web("#7080A0"));
stack.getChildren().addAll(buttonOne, helpText1);
stackTwo.getChildren().addAll(buttonTwo, helpText2);
stackThree.getChildren().addAll(buttonThree, helpText3);
vb.getChildren().addAll(stack,stackTwo,stackThree);
HBox.setHgrow(stack, Priority.ALWAYS);
border.setRight(vb);
vb.setStyle(borderBox);
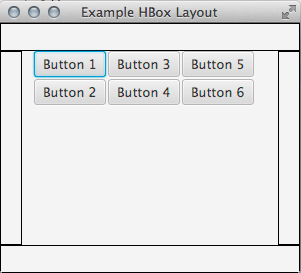
}GridPane
A GridPane enables you to create a flexible grid to be able to place nodes in specific places. (again for example purposes I have added buttons so you are able to see the layout)

public static void centerPane() {
GridPane grid = new GridPane();
grid.setHgap(2);
grid.setVgap(2);
grid.setPadding(new Insets(0, 10, 0, 10));
Button bOne = new Button("Button 1");
grid.add(bOne, 1, 0);
Button bTwo = new Button("Button 3");
grid.add(bTwo, 2, 0);
Button bThree = new Button("Button 5");
grid.add(bThree, 3, 0);
Button bFour = new Button("Button 2");
grid.add(bFour, 1, 1);
Button bFive = new Button("Button 4");
grid.add(bFive, 2, 1);
Button bSix = new Button("Button 6");
grid.add(bSix, 3, 1);
border.setCenter(grid);
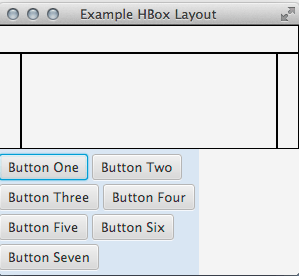
}FlowPane
A FlowPane allows the user to layout nodes consecutively and wrap at the boundary set for the pane, the nodes can flow vertically (in columns) or horizontally (in rows).

public static void bottomPane() {
HBox hb = new HBox();
FlowPane flow = new FlowPane();
flow.setPadding(new Insets(5, 0, 5, 0));
flow.setVgap(4);
flow.setHgap(4);
flow.setPrefWrapLength(200); // preferred width allows for two columns
flow.setStyle("-fx-background-color: DAE6F3;");
Button b1 = new Button("Button One");
Button b2 = new Button("Button Two");
Button b3 = new Button("Button Three");
Button b4 = new Button("Button Four");
Button b5 = new Button("Button Five");
Button b6 = new Button("Button Six");
Button b7 = new Button("Button Seven");
flow.getChildren().addAll(b1,b2,b3,b4,b5,b6,b7);
hb.getChildren().addAll(flow);
border.setBottom(hb);
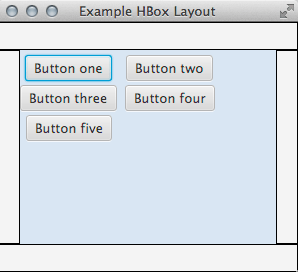
}TilePane
A TilePane is Simular to a FlowPane being that a TilePane places all of the nodes in a grid which each cell or tile is the same size.

public static void centerPane() {
TilePane tile = new TilePane();
tile.setPadding(new Insets(5, 0, 5, 0));
tile.setVgap(4);
tile.setHgap(4);
// tile.setPrefColumns(2);
tile.setPrefRows(3);
tile.setStyle("-fx-background-color: DAE6F3;");
Button b1 = new Button("Button one");
Button b2 = new Button("Button two");
Button b3 = new Button("Button three");
Button b4 = new Button("Button four");
Button b5 = new Button("Button five");
tile.getChildren().addAll(b1,b2,b3,b4,b5);
border.setCenter(tile);
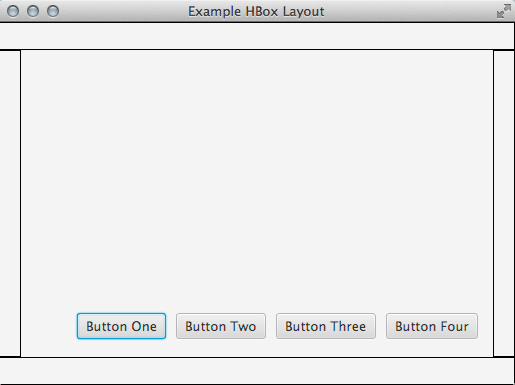
}AnchorPane
The AnchorPane layout enables the developer to anchor nodes to the top, bottom, left side, right side or center of the pane. As the window is resized the nodes maintain their position relative to their anchor point.

public static void centerPane() {
GridPane grid = new GridPane();
AnchorPane anchorpane = new AnchorPane();
Button buttonOne = new Button("Button One");
Button buttonTwo = new Button("Button Two");
Button buttonThree = new Button("Button Three");
Button buttonFour = new Button("Button Four");
HBox hb = new HBox();
hb.setPadding(new Insets(0, 10, 10, 10));
hb.setSpacing(10);
hb.getChildren().addAll(buttonOne, buttonTwo, buttonThree, buttonFour);
anchorpane.getChildren().addAll(grid, hb); // Add grid from Example 1-5
AnchorPane.setBottomAnchor(hb, 8.0);
AnchorPane.setRightAnchor(hb, 5.0);
AnchorPane.setTopAnchor(grid, 10.0);
border.setCenter(anchorpane);
}
Below is a image of our JavaFX Viewer using some of the above layouts, you can see how it looks when its put into practice.

Thank you for reading, I hope you enjoyed this article and will find it of use. If you have any questions, please post them in the comments section bellow.
You may find some of these other JavaFX articles of interest :
- How to Create Stacked Menus.
- How to Setup Key Combinations.
- How to Change the Cursor.
- How to Create a Border Glow Effect.
Our software libraries allow you to
| Convert PDF files to HTML |
| Use PDF Forms in a web browser |
| Convert PDF Documents to an image |
| Work with PDF Documents in Java |
| Read and write HEIC and other Image formats in Java |
great work