I am going to be taking a look at what I hate about the file format HTML and HTML5 which I spend a lot of time working with as part of the development of our website and PDF to HTML5 Converter.
To start with, I thought I’d give a recap you on why HTML5 is becoming the new standard in the industry which is addressing the modern needs and expectations of websites in this ages of smartphones and tablets. So lets get started.
So what is HTML5?
HTML5 is the latest version of the HTML standard and is a core technology markup language of the Internet used for structuring and presenting content for the World Wide Web. HTML5 added many new syntactic features over HTML4 (which was standardized in 1997) such as <video>, <audio> and <canvas> elements, integration of scale-able vector graphics (SVG) content (replacing generic <object> tags), and MathML for mathematical formulas. These were added to enabled better displaying of multimedia and graphical content on the web without having to use proprietary plugins and APIs. A good example of this is Youtube where videos are now displayed in HTML5.
So having read about what HTML5 is and why it is the future, you may wonder, if HTML5 is so good why do you hate bits of HTML5?
I will tell you why…
Things I hate about HTML5…

1. Lack of TIFF support
One of the things I hate is that TIFF is not supported in HTML5.
What is TIFF? Well TIFF is a file format for bitmapped images often used for professional quality images (storage, transfer, display, and printing of raster images such as clipart, logotypes, scanned documents, etc) as TIFF is primarily designed for raster data interchange and is a widely supported graphical file format in the printing industry and can use for very large color palettes for professional-quality images. TIFF allows color resolutions up to 48 bits either as full RGB color or in a 64k-color palette.
It is better at image scaling, which means it works well for designers who use it in paint and image editiing, works well on on postscript and non-postscript printers and the best format for archiving images.
With all these benefits of TIFF you would have thought that HTML5 should support the TIFF format, sadly only Safari as native support for TIFF Files and there is no support in any of the other browsers.
2. Incompatibilities
The Thing I hate most about HTML5 is the Incompatibilities. Although with every update to your browser certain incompatibilities are fixed sometimes one fix can break another. A good example would be certain bugs in CSS or embedded content and HTML5 feature sets.
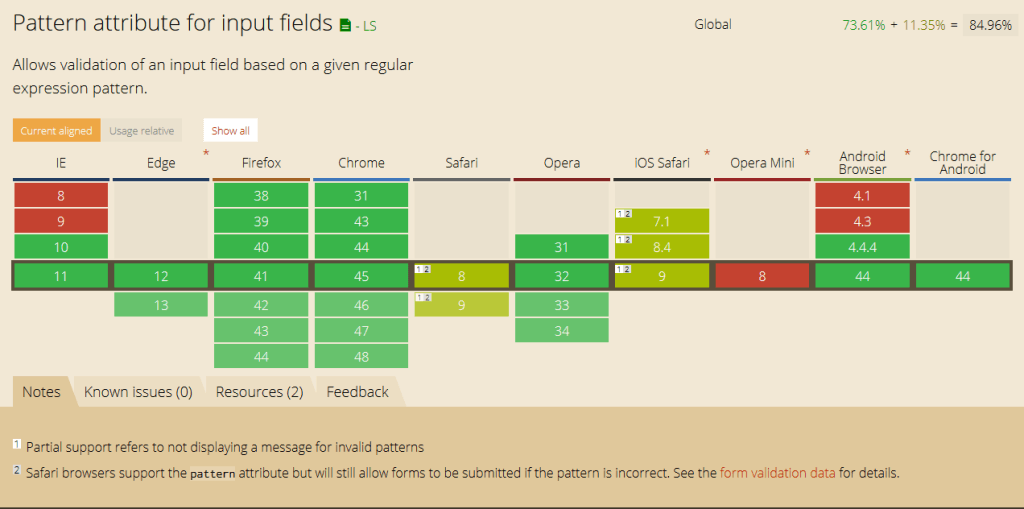
The screenshot below shows a good example of how the various browsers support the Pattern attribute for input fields in HTML5. It can be seen that Android and IE browsers had issues supporting this till the later version and Safari only has partial support so if you were using this on your website you would find it would not be rendered properly.

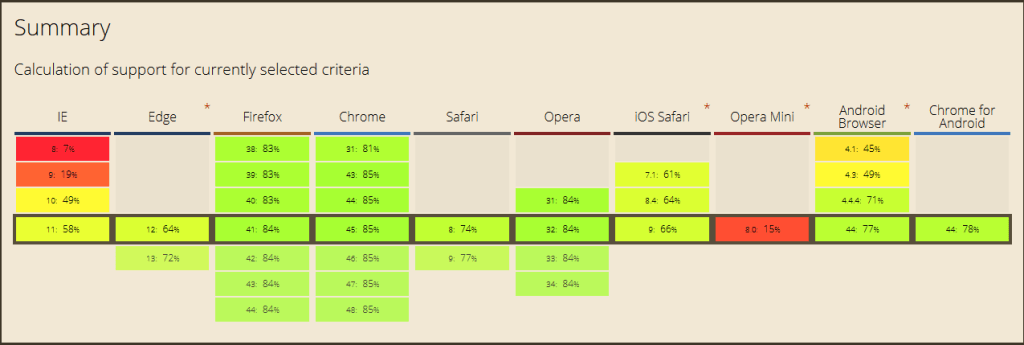
In fact a lot of the browsers have issues with HTML5, the following image shows how much support for HTML5 each browsers have. Surprisingly not all of the specification is supported by all the browsers.

There are also minor incompatibilities with Web Views as well in HTML5. This is especially a big issue on Android due to the amount of fragmentation in screen sizes, OS (2.3, 4.0, etc) of the end user and lack of standardization. Although this can be solved by installing newer browsers not all devices support the latest updates and if this is a Web App it can be a bigger issue.
3. Chrome updates
Seeing as I spend a lot of time working with HTML5 in the design of our website and working with our PDF to HTML5 Converter I often find that Chrome can often break something in each update, and fix another. Previously Chrome broke HTML5 games, storefronts and HTML5 Slides. A quick look on Google shows you the issues people have had.
4. Easy to bloat
HTML5 makes it possible to embed video, audio, typography, high quality images, animation and interactive applications directly into the webpage thanks to the canvas element <canvas> thus allowing the dependency on third party plugins to be reduced.
However it can be argued that HTML5 is getting bloated in other ways.
Mainly this is down to image sizes, CSS, Javascript and generally pushing HTML5 to its limits. In adding more to the basic HTML5 code to get more out of HTML5 this led to bloating which as been detrimental for mobile users who have data limits or those on slower connections.
5. Legacy CSS
One of the things I hate about HTML5 is the fact that it has to support Legacy CSS. Have you ever built a nice website and then found that it work well in Chrome, Firefox, Opera and Safari but not in Internet Explorer? There are work arounds like fallback methods or teaching older browser to handle these issues but unless you specifically specify this in the HTML5 code it will not natively fix these issues.
6. lack of validation in Forms
The final thing I hate about HTML5 is the lack of validation in forms.
HTML5 support validation in Forms by including a built in client side form validation mechanism designed to make implementing client side validation seamless, and most importantly – easy to implement. But…the main reason people avoid HTML5 form validation is lack browser support for the new APIs (list of supported browsers).
Unfortunately there are still going to be a substantial amount of users with older browsers that simply do not support the new APIs. So if you intend to cater for these users you end up having to add work arounds (similar to my previous point) to your code to support both browsers with native support and browsers without it. Unfortunately it is time consuming and a bit of a nuisance having to maintain multiple code paths.
Hopefully you have found this article useful. Is there anything else you hate about the HTML5 Format? Let us know.
Our software libraries allow you to
| Convert PDF files to HTML |
| Use PDF Forms in a web browser |
| Convert PDF Documents to an image |
| Work with PDF Documents in Java |
| Read and write HEIC and other Image formats in Java |