What is WebP?
WebP is a new image format created by Google to work on web browsers. WebP images are designed to be small and therefore fast to load. The filename extension for WebP files is: .webp
Here are some other questions about WebP you might also want to ask. If you have any other questions, please contact us and we will try to answer.
What is WebP used for?
The aim of this format is to make smaller images that will speed up the web, speed up web page generation and speed up search engines.
Who created WebP?
Google created this project and open sourced the code under a BSD license, so that developers could help out and suggest improvements. For those of you who are interested you can find the Git repository information here.
How does WebP create smaller files?
WebP supports both lossy and lossless compression and lets you configure lossy compression so that you can find the right balance between file size and image quality. What are these compression types you ask?
What is lossy compression?
Lossy compression can also be known as irreversible compression. This data compression method has the smallest file sizes because it discards data by using inexact approximations to represent the content. Since some of the data is discarded, the original data cannot be retrieved.
Discarding data and effectively averaging it, can cause the quality off the data to drop, though a good lossy compression tool will significantly reduce the file size before the client notices the quality reduction.
Audio formats like MP3 use lossy compression as extreme data (mainly the data that represents the sound ranges we cannot hear) is removed to reduce file size.
What is lossless compression?
Lossless compression is a reversible data compression method. It allows the original data to be reconstructed from the compressed data, so even after conversion you can get your original data back.
This is similar to how a ZIP file works. PNG and GIF files also use this compression method. This compression creates bigger file sizes than lossy compression but the data quality is preserved.
WebP image example
Want to see some examples? Then head over here to see a side by side comparison gallery that Google created after testing the WebP compression against PNG files.
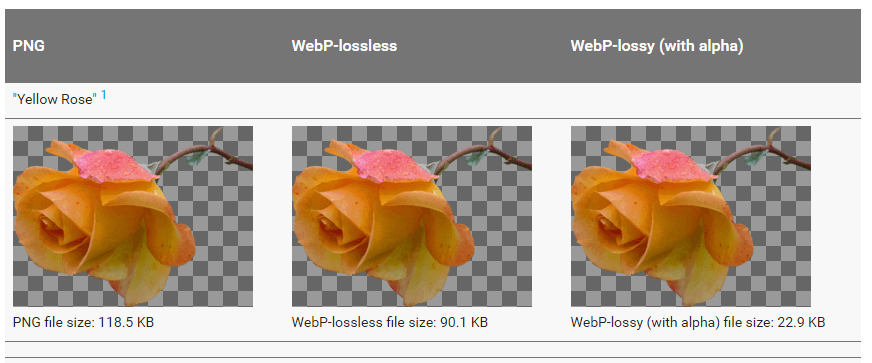
If you want real world comparisons (that weren’t created by the people who created the format) then check out this recent article. It offers a good explanation on how to convert images and findings from multiple conversion tests using a variety of images. The below image is taken from the google comparison gallery.
WebP can also be used to create animated images similar to GIFS. The maximum pixel dimensions for WebP images are 16383 x 16383.
Which browser supports WebP?
At the moment this format is supported on Microsoft Edge, Google Chrome, Chrome for Android, Opera, Opera Mini and Android Browsers. It is not however natively supported by Internet Explorer. For more specific browser versions hop over to here.
What are the benefits of WebP?
On average 60% of a web page is made up of images. This could be the backgrounds, icons, logos, galleries and any other images that you incorporate into your websites.
Customers are expecting fast, efficient and easy to navigate web pages that WebP offers with very small image sizes that allows for quick rendering and transferring.
Smaller image formats can also be created with no loss of high quality. In comparison to JPEG and JPEG 2000, files in this format are 30% smaller which is crucial when you need to worry about your storage capacity.
As I previously mentioned WebP can also be used as a replacement for GIFS. Not only are the file sizes smaller (64% reduction from animated GIF’s to lossy WebP and 19% reduction when converted to lossless) but the quality is better.
WebP also supports 24-bit RGB colour with an 8-bit alpha channel while GIF’s only supports 8-bit colour and 1-bit alpha. Another benefit for the animated WebP is that it can combine frames with both lossy and lossless compression so you can choose which frames need better quality. You can also seek to different frames which helps recover the animation when scrolling occurs.
A possible security benefit for WebP is that you cannot view the images easily if they are downloaded to the local machine.
What are the disadvantages of WebP?
WebP is not curently supported by as many software platforms and browsers as other image formats.
WebP the help of other technology e.g. plugins to work on browsers that do not natively support the format, though if the format isn’t supported then the files are shown in a known format e.g JPEG and PNG.
The main use case for WebP would be to convert all your current images to the WebP format. This means the image would potentially have been compressed twice which may lead to a very slight loss in quality. See this article that I mentioned earlier for more information.
Is it possible to convert WEBP to JPG?
Yes. You can convert WEBP to JPG and JPG to WEBP. You will lose any transparency if you convert to JPG and may need to remember that JPG uses lossy compression.
Is it possible to convert PNG to PDF?
Yes. You will need to print the WEBP (most printers offer a print as PDF), export as PDF in a graphics package such as Mac Preview or use a third party tool such as our JDeli library. JDeli is the best pure Java image library for performance and efficiency.
How to open WebP files in Java?
WebP images with work with ImageIO using the webp-imageio plugin.
There are several commercial WebP solutions available. Our JDeli library allows you to read, write and display WebP files.
As experienced Java developers, we help you work with images in Java and bring over a decade of hands-on experience with many image file formats.
Are you a Java Developer working with Image files?
// Read an image
BufferedImage bufferedImage = JDeli.read(avifImageFile);
// Write an image
JDeli.write(bufferedImage, "avif", outputStreamOrFile);// Read an image
BufferedImage bufferedImage = JDeli.read(dicomImageFile);// Read an image
BufferedImage bufferedImage = JDeli.read(heicImageFile);
// Write an image
JDeli.write(bufferedImage, "heic", outputStreamOrFile);// Read an image
BufferedImage bufferedImage = JDeli.read(jpegImageFile);
// Write an image
JDeli.write(bufferedImage, "jpeg", outputStreamOrFile);
// Read an image
BufferedImage bufferedImage = JDeli.read(jpeg2000ImageFile);
// Write an image
JDeli.write(bufferedImage, "jpx", outputStreamOrFile);
// Write an image
JDeli.write(bufferedImage, "pdf", outputStreamOrFile);
// Read an image
BufferedImage bufferedImage = JDeli.read(pngImageFile);
// Write an image
JDeli.write(bufferedImage, "png", outputStreamOrFile);
// Read an image
BufferedImage bufferedImage = JDeli.read(tiffImageFile);
// Write an image
JDeli.write(bufferedImage, "tiff", outputStreamOrFile);
// Read an image
BufferedImage bufferedImage = JDeli.read(webpImageFile);
// Write an image
JDeli.write(bufferedImage, "webp", outputStreamOrFile);
What is JDeli?
JDeli is a commercial Java Image library that is used to read, write, convert, manipulate and process many different image formats.
Why use JDeli?
To handle many well known formats such as JPEG, PNG, TIFF as well as newer formats like AVIF, HEIC and JPEG XL in java with no calls to any external system or third party library.
What licenses are available?
We have 3 licenses available:
Server for on premises and cloud servers, Distribution for use in a named end user applications, and Custom for more demanding requirements.
How does JDeli compare?
We work hard to make sure JDeli performance is better than or similar to other java image libraries. Check out our benchmarks to see just how well JDeli performs.