SVG is a fantastic technology that is becoming increasingly popular as our web browsers get increasingly more powerful. I actually think that SVG offers many advantages over Canvas.
SVG is a vector graphics format, but it also allows raster images to be used. Naturally, when zooming in, your raster images will lose quality as they have a ‘digital zoom’ applied. It is also possible to draw the image at a different size as the source file, for example you could use a 1×1 image and draw it at 100×100. If you want to see what that looks like, I’ve made you a demo.
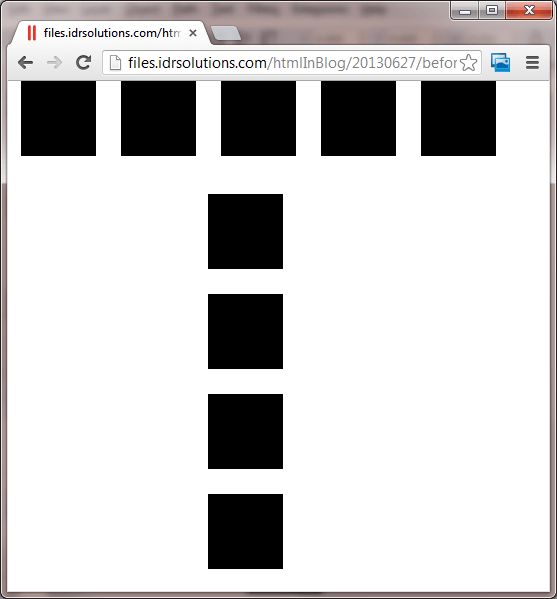
But what happens if your source image is 100×100, and you draw it with a height of 100 and a width of 75? (Write down your answer if you have some paper!)
If you answered that the image would get scaled to fill the 75×100 hole, congratulations! You’re wrong. That was my assumption, too. The reason is likely because we have been conditioned to think this way with other web technologies – after all, it’s what happens when you draw an image with HTML, CSS, and even on Canvas.
What actually happens is that the image will only occupy 75×75 – it maintains its aspect ratio. I have made a demo to demonstrate this. (Remember to view source to see what’s going on).

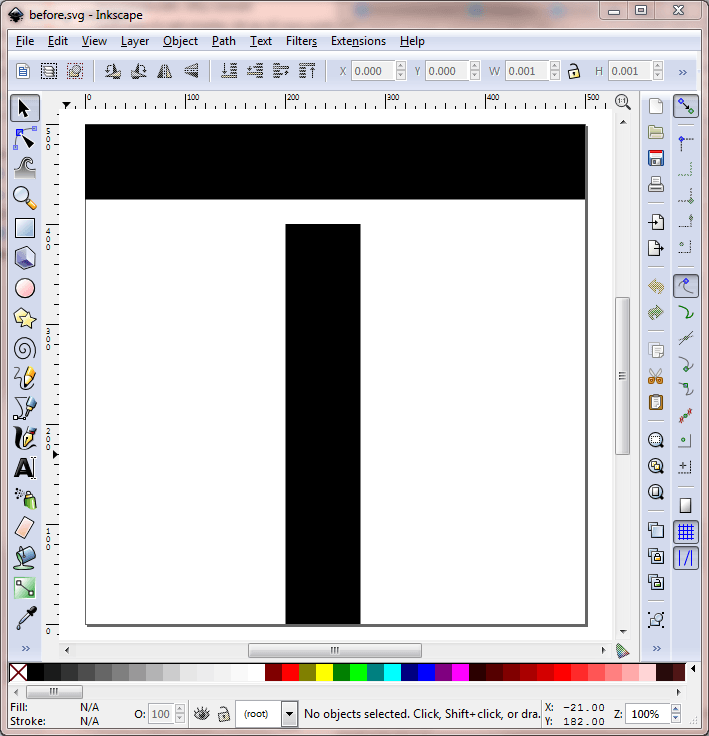
If you’re using Inkscape, you may be confused by this (I sure was!), as their implementation will scale to fill the hole… 
Unfortunately, it’s a bug.
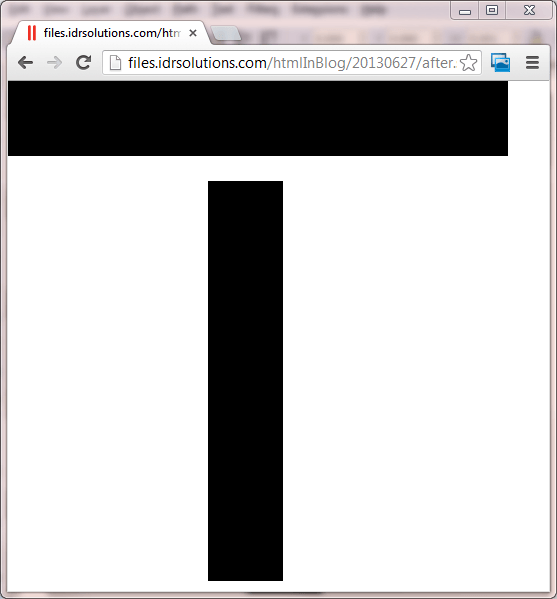
There’s actually an attribute for the image tag in SVG that controls this behavior – the preserveAspectRatio attribute. This will need to be set to “none” in order to make the image scale to fill the hole.
Here’s a demo using the preserveAspectRatio attribute:

So if you’re ever drawing images in SVG, be careful, and if you need to alter the aspect ratio from the original, make sure you are using preserveAspectRatio=”none”.
Did you guess correctly, and what are your thoughts on this? Personally, I find the value =”none” a little strange – I would have expected a true or false value. They’ve actually made it a little more powerful than this to give you more control over the behavior when the image is preserving aspect ratio.
Our software libraries allow you to
| Convert PDF files to HTML |
| Use PDF Forms in a web browser |
| Convert PDF Documents to an image |
| Work with PDF Documents in Java |
| Read and write HEIC and other Image formats in Java |

Thanks so much for posing this. I was running into a problem I couldn’t quite peg, and adding preserveAspectRatio=”none” fixed it, though, to be honest, even after your post, I’m not 100% why.
I’m drawing an image with an SVG source to canvas via ctx.drawImage() (which works GREAT with SVG, btw). Everything worked as intended in Chrome, but in IE, the drawn SVG image looked squished horizontally, even with no scaling applied (natural dimensions) in drawImage. That’s the part I don’t quite get – since I wasn’t doing any additional scaling to begin with, why was this even a factor?
Any insight would be appreciated.
Thanks for commenting Billy, I’m glad my article helped!
I’m not 100% sure why the behavior is different in IE. But I do know that I spend a lot of time making stuff work in IE, so it’s not unusual…
When you draw the SVG to canvas are you specifying the width and height to draw at? It may be be worth trying if you’re not (or not if you are).
There’s a few ways of drawing SVG to canvas – it may be interesting to try the different ways and see if it makes any difference. I suggest a couple of ways in this article: https://blog.idrsolutions.com/how-to-draw-svg-on-html-5-canvas-and-why-you-might-want-to/