Developers use different tags to embed a pdf in HTML. The <embed>, <object> and <iframe> tags can all display a PDF file inside a web app. Each behaves similarly, but which is best? And is there a better way to display PDF in a web browser?
Method 1: Using the Embed tag
- When no fallback content is needed we use
<embed>tag - Not used as often, since if the browser doesn’t support PDF, display will be blank
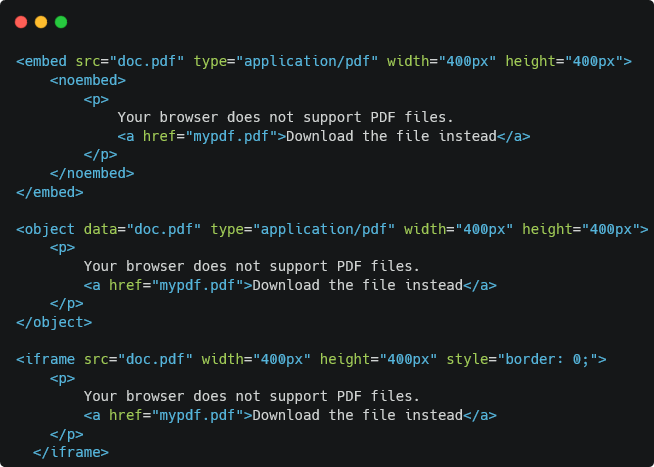
<embed src="doc.pdf" type="application/pdf" width="400px" height="400px">
<noembed>
<p>
Your browser does not support PDF files.
<a href="mypdf.pdf">Download the file instead</a>
</p>
</noembed>
</embed>
Method 2: Using the Object tag
- Besides using for PDF, the
<object>tag can be used to embed video, audio and Flash - By using the height and width attributes, you can display the PDF according to your need
<object data="doc.pdf" type="application/pdf" width="400px" height="400px">
<p>
Your browser does not support PDF files.
<a href="mypdf.pdf">Download the file instead</a>
</p>
</object>
Method 3: Using the iframe tag
- The
<iframe>tag is useful for browsers that do not support PDF and object tags - If your browsers fails to render the PDF, this tag will trigger a download
<iframe src="doc.pdf" width="400px" height="400px" style="border: 0;">
<p>
Your browser does not support PDF files.
<a href="mypdf.pdf">Download the file instead</a>
</p>
</iframe>
This dates back to the days of Java Applets and Flash. In those days, using an iframe tag to embed PDFs was used for other HTML pages, and the <object> tag was for system applications to take over the rendering. These days, browsers no longer allow this type of plugin for security reasons.
The <embed> tag was non-standard until it was adopted by the HTML5 standard. You can learn more about the history from this helpful MDN article: From object to iframe — other embedding technologies
Do all browsers support PDF embedding?
No. Desktop browsers have very good support, but support on mobile and tablet browsers is poor. Notably, Chrome on Android does not display the PDF, and Safari on iOS only displays the first page of the PDF file.
The inner tags tell the browser what to render if they don’t know how to handle the source file or filetype that you have provided.
Officially, the <noembed> tag (contained within the <embed> tag in the example above) is not part of the specification. In fact, the <embed> tag is the only one that does not support fallback content at all.
In reality, browsers may ignore the fallback content. For example, Chrome on Android displayed its own fallback content for the <embed> and <iframe> tags. You should do your own testing using the code example above.
The winner: <object>
I have chosen the <object> tag as the winner because it is the only tag where Chrome on Android used the fallback content provided. This is important if you want to control what the user sees when the PDF cannot be rendered!
Pros and cons of embedding PDF files this way?
Pros
- Simple & easy
- Google may rank some of the content
- Works well on desktop
Cons
- Slow (imagine downloading the whole website just to view one page?)
- Not good for SEO
- Black box, cannot interact with the PDF content programmatically
- Different user experience on every device
Is there a better way?
Yes. By converting the PDF file to HTML code, you can provide a consistent experience no matter what device is used. You can also add interactivity and build solutions that interact with the content in new ways.
As a developer, instead of a black box that you have no control over, now you can now interact with the content as it if is HTML… because it is!
We have a free online PDF to HTML5 converter that you can try for yourself, and for more demanding requirements, we offer a commercial solution that you can build into your product. Check it out and see how we can help!
BuildVu allows you to
| View PDF files in a Web app |
| Convert PDF documents to HTML5 |
| Parse PDF documents as HTML |
What is BuildVu?
BuildVu is a commercial SDK for converting PDF files into standalone HTML or SVG.
Why use BuildVu?
BuildVu allows you to integrate PDF into your HTML workflow effortlessly and securely by producing clean HTML that is easy for developers to work with.
What licenses are available?
We have 3 licenses available:
Cloud for conversion using the shared IDRsolutions cloud server, Self hosted server option for your own cloud or on-premise servers, and Enterprise for more demanding requirements.
How to use BuildVu?
Want to learn more about BuildVu and how to use it, we have plenty of tutorials and guides to help you.