One part of writing a PDF converter is making sure that the fonts embedded within the PDF are accessible to the target platform. For PDF to HTML, this means converting a range of fonts in different formats into a format accepted by browsers. This is a significant challenge due to the wide range of font renderers used by browsers. We’ve found that using the Web Open Font Format (WOFF) provides the best support across browsers, and have set this as our default format for generated fonts.
Despite this, when debugging fonts we generally generate OpenType fonts. The reasons for this are simple – the formats are almost identical, using the same tables with a slightly different index structure, and there are far more tools available for working with OpenType fonts than WOFF.
So without further ado, here are 6 tools we use to make sure the fonts we generate will work in browsers.
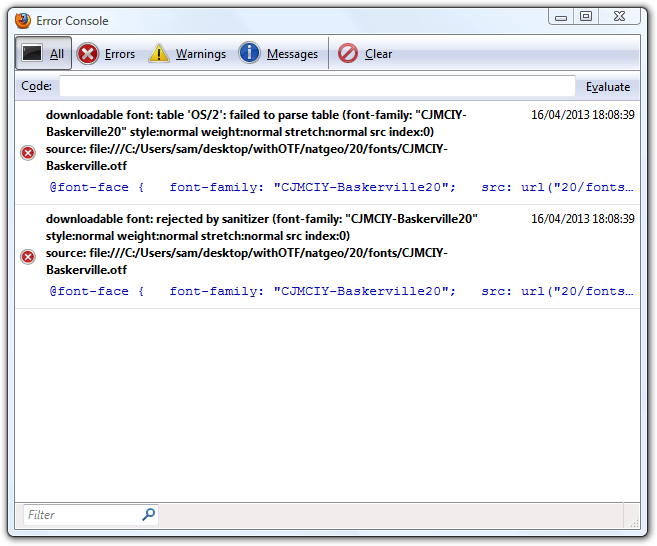
Firefox’s Console
The first step is to open Firefox and load a page which uses the font you want to test.
Both Firefox and Chrome use a piece of open source code called the OpenType Sanitiser (OTS) which checks that fonts are properly formed before passing them on to the font renderer.
Unlike Chrome, Firefox actually includes small reports on rejected fonts in its console. It only tells you which table was the reason for the rejection, but this is a good start!

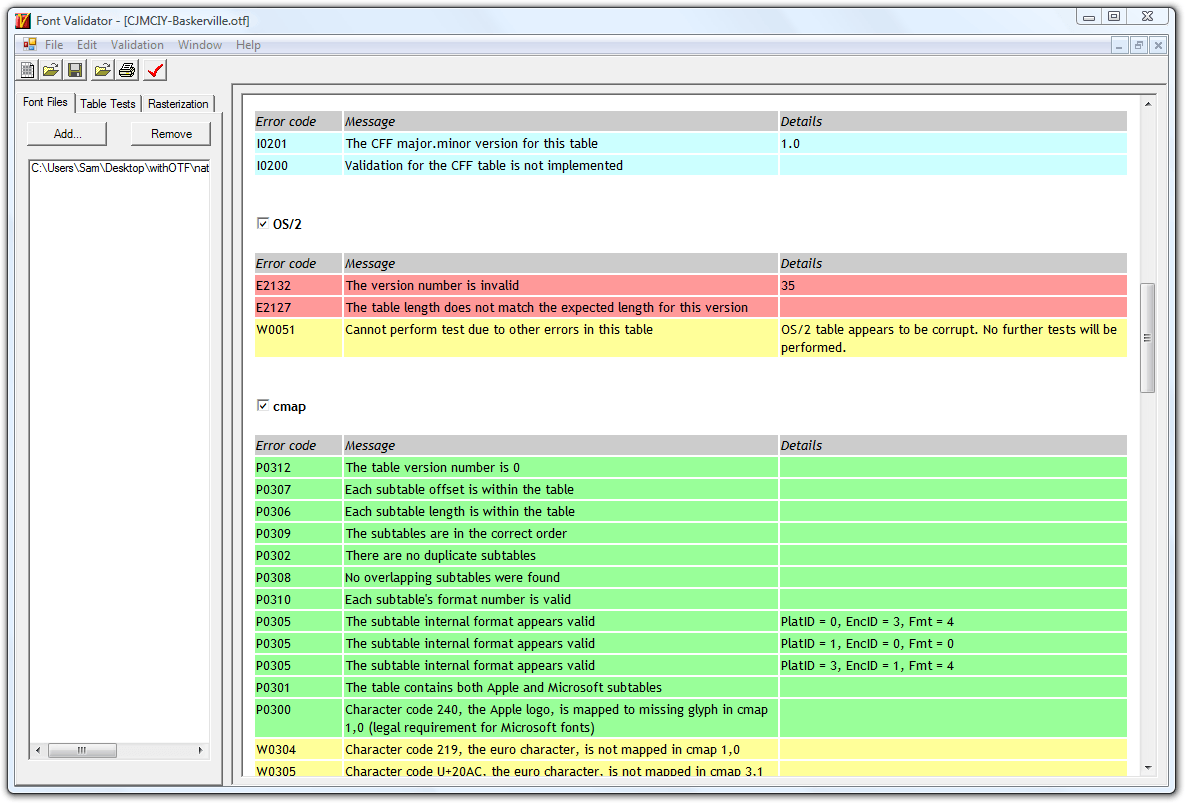
MS’s Font Validator
Microsoft’s Font Validator goes through fonts and checks them against a number of rules which are (for the most part) defined in the OpenType specification.
It’s worth noting that it lacks proper support for CFF based OpenType fonts, and that browsers and Font Validator consider different aspects of the font important. For example, many things that OTS rejects are not picked up by Font Validator and vice versa. It’s still a good place to get a general idea of what could be causing problems, though.

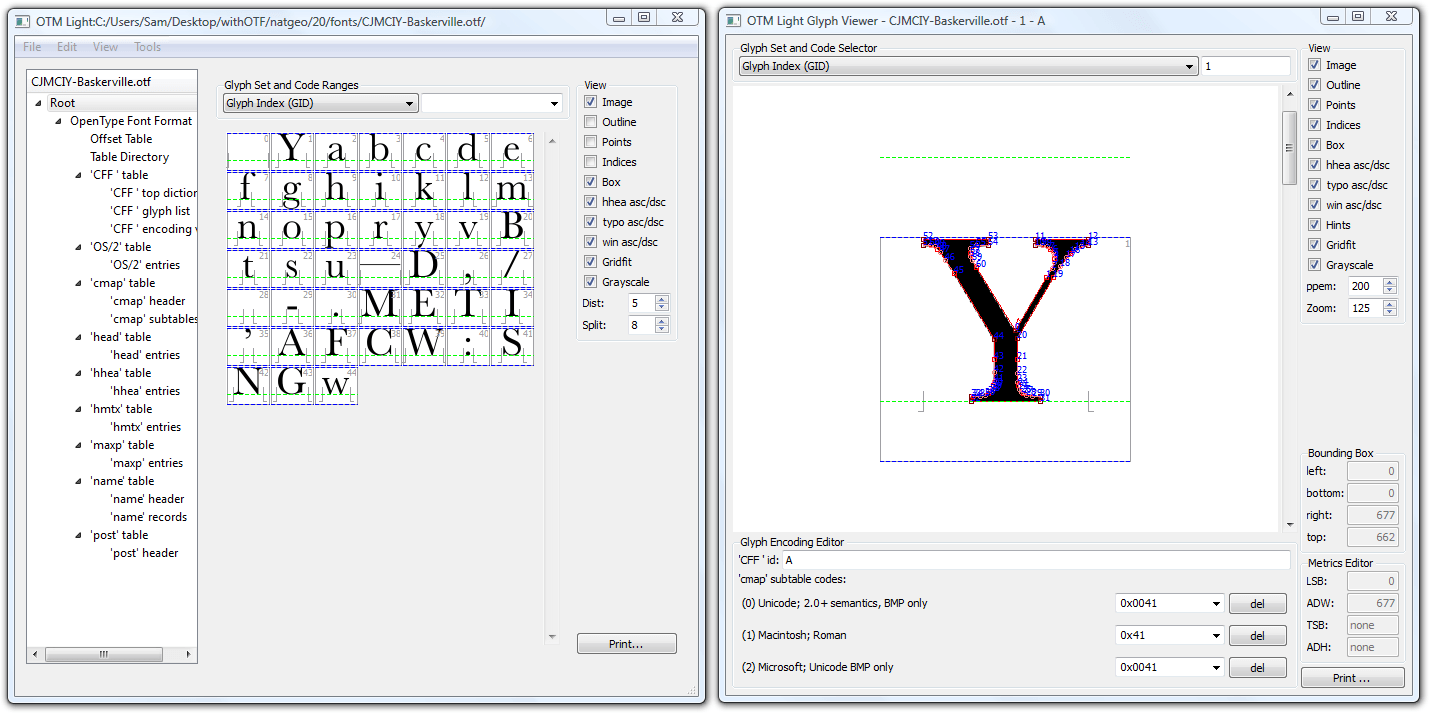
DTL OTMaster
If you need a general look at the data inside an OpenType font, I can recommend nothing better than Dutch Type Library’s DTL OTMaster.
The first thing it offers is an overview of the glyphs in the font. You can double-click on any glyph to launch a more detailed view which shows associated data from elsewhere in the font.

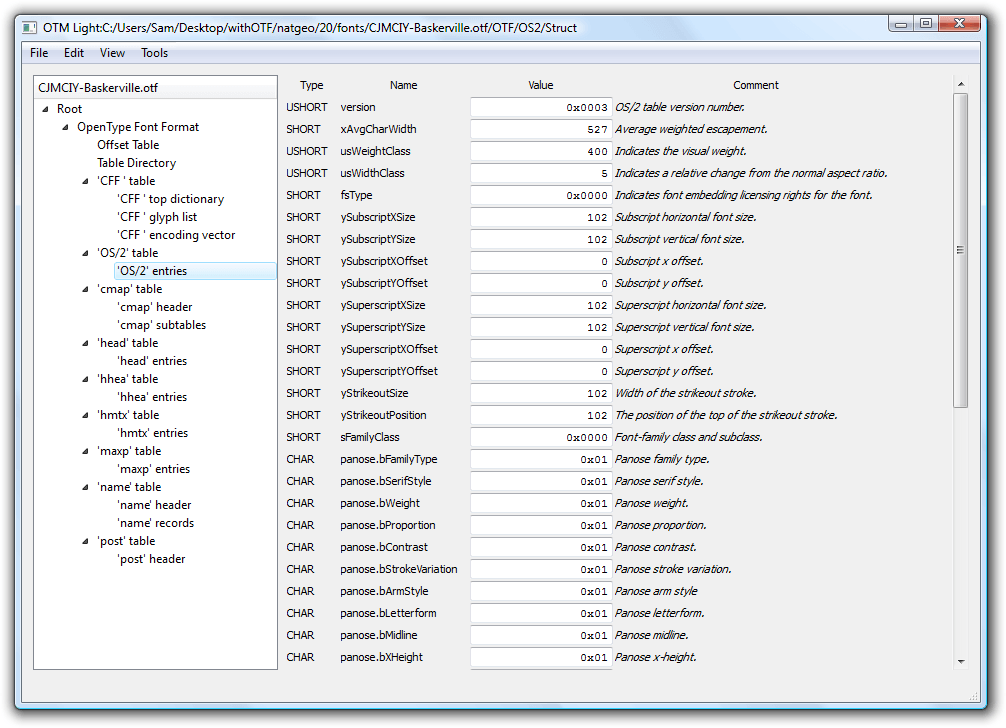
It also offers a tree representing the data structure of the entire font, allowing you to see the values in every table. The only thing it doesn’t include is the details of the glyph descriptions for CFF based OpenType fonts.

In addition to the free version, there is a paid version which can also change and save the values in the font.
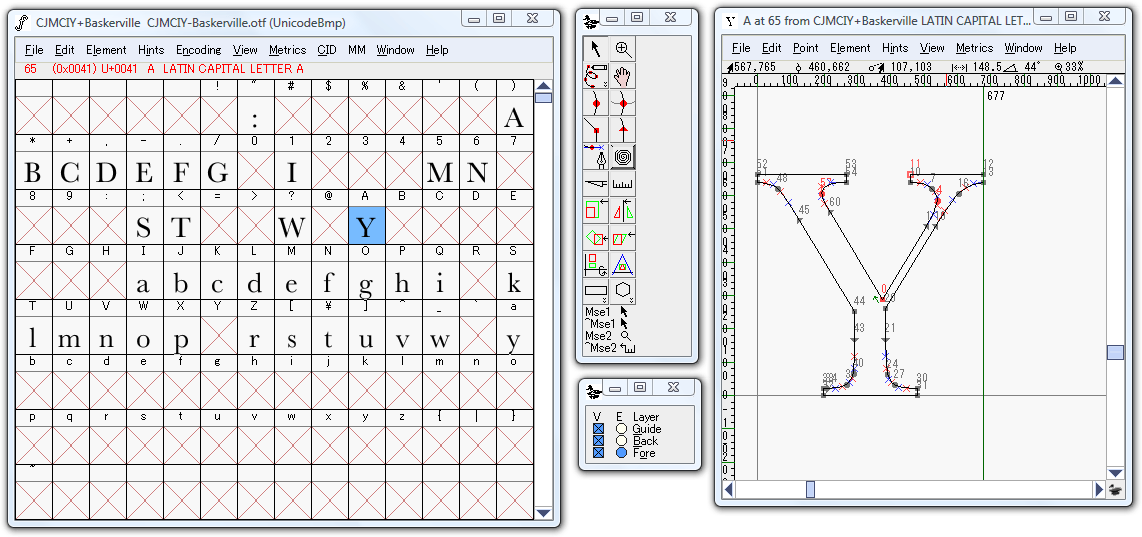
FontForge
When it comes to graphically examining or modifying glyph outlines the only real open source choice is FontForge. It’s only occasionally of use with broken fonts, though, as it reports relatively few errors and tends to save out your font in a completely different way to how you first read it in. However, it is often useful to look at glyph coordinates, mapping data and glyph metrics, and FontForge does a fine job of that, too.

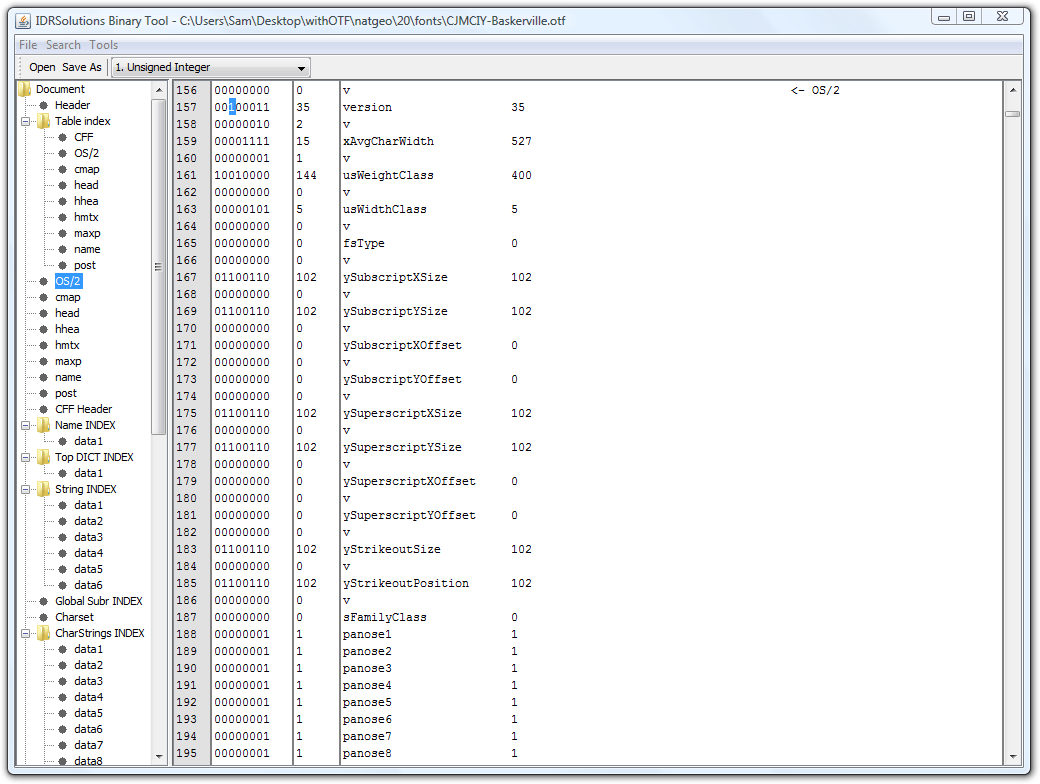
BinaryTool
When it comes to actually editing fonts, often the fastest way – especially if you’re as familiar with the specifications as we are – is to edit the binary by hand. While a lot of tools exist for working with data in Hexidecimal, we couldn’t find anything that could edit and annotate data the way we wanted. Because of this, we put together a tool called (rather unimaginatively) BinaryTool.
BinaryTool can open files from the disk or be called directly from code with a byte array. It then allows you to annotate the file to keep track of what each byte does and save it out either with or without the annotations. In fact, when launching from code with a byte array, you can specify an existing file with annotations for it to update, letting you keep all of your existing annotations and see what’s changed using a Diff algorithm.
It also has a few features for automatically annotating files, jumping to specified offsets, and evaluating mathematical expressions.

In this example, I could erase the incorrect bit and replace it with a 0. The middle column with update automatically with the new, correct, value of 3.
For some things like dealing with Type 1/CFF glyph outlines, there aren’t really any tools available. In those cases, BinaryTool is the only option.
Our code
Of course, eventually all of this goes to one place – our code for writing out fonts. Once you have an idea of what’s wrong, often the fastest way to test it will be to change our code for writing out the font and give it a go.
Does anyone else find these tools particularly useful? Do you know of any font tools I neglected to mention?
Our software libraries allow you to
| Convert PDF files to HTML |
| Use PDF Forms in a web browser |
| Convert PDF Documents to an image |
| Work with PDF Documents in Java |
| Read and write HEIC and other Image formats in Java |
Hi Sam,
I would like to test BinaryTool but hasn’t been able to find it anywhere inline. I wonder whether you happen to know anything more about it by any chance?
Thanks very much!
Béla
Hi Béla,
I do know more about it – I wrote it! We’ve never released BinaryTool publicly, and it has a few bugs and no external documentation. Out of interest, what were you hoping to use it for?
Regards,
Sam
Would you like to publish your BinaryTool? I think it will be a very useful tool.
I often suffer from not having a good pdf/font analyzing tool. Willing to write one, but the workload is very great.
I see from UI, the feature of your tool is very similar to my expectations.
If you can share this tool(even if only binary) will be a very meaningful thing, because the materials and tools for learning is very little in this aspect.
Thasks!
Xiangyou
Hi Xiangyou,
We dont plan to publish this BinaryTool at the moment but maybe in the future.
Alex