In my previous article I took a look at getting a basic admin panel to appear in the sample application. In this article, I will take a look at linking a custom web service to the plugin, so that we can convert PDFs to HTML5 using our BuildVu product. But first, we need to upload PDFs to WordPress.
Uploading Files
The goal of the plugin is to convert a PDF in WordPress’s media directory into HTML using the web service. So first of all we need to extend the plugin we created last time to have a form that handles the uploads. We also need to handle the incoming file, which we do in test_handle_post(), where we use the media_handle_upload() function to upload the file to the media folder. Below is the commented code of how to do so:
The admin page should now look like this when a file has been uploaded:

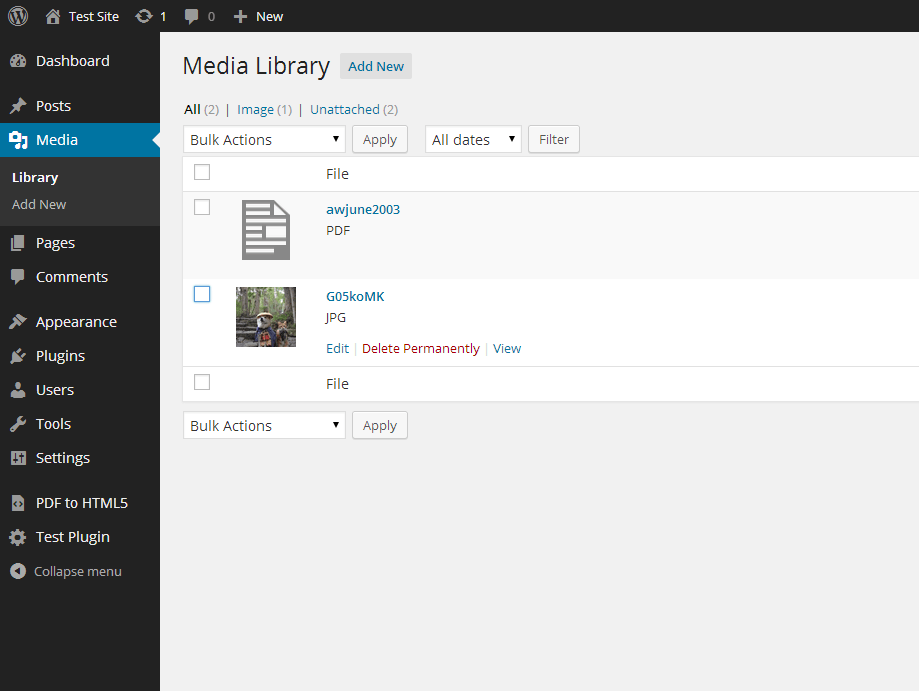
And to verify it went into the media folder:
Now we want to actually convert the file to HTML using the web service. Below I have amended the conversion method onto the plugin, you can find our php IDRCloudClient on github:
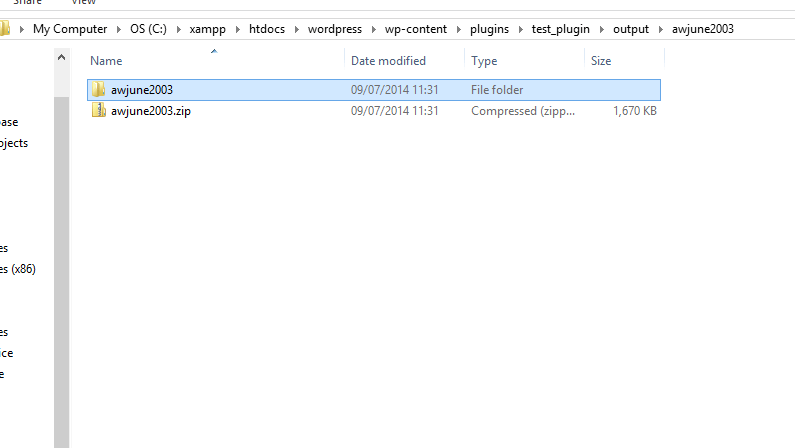
And if we look in the output directory of the plugin folder, we should see our converted document:
Now that we know how to upload a PDF file to the media directory, it is also possible to create a list of the files to display and then select which one to use. I won’t mention how to do it here for the sake of brevity but if you’re interested in trying this, have a look at get_posts() method on the WordPress Codex.
Next time: embedding our content using shortcodes.
Our software libraries allow you to
| Convert PDF files to HTML |
| Use PDF Forms in a web browser |
| Convert PDF Documents to an image |
| Work with PDF Documents in Java |
| Read and write HEIC and other Image formats in Java |

Hey nice and useful post . I want to know how to get the url of the uploaded image file in first plugin?
is this possible define an other directory for upload files outside of defualt wordpress upload drectory …?
Hmm didn’t work for me? And what do we use $pdf for?
that did the work for me 🙂 thanks
still works like a charm in september 2020. Thank you. i did not use your full code, but i extracted few things from it that helped me.
Still works for me also in September 2020, but would like to upload to aother directory other than the default media drectory