I was planning to write about WOFF 2.0 this week, and wanted to link to a previous article I’d written which explains the structure of web fonts. Much to my surprise, I realised I somehow hadn’t written it yet! So WOFF 2.0 will have to wait until next time. Here’s a quick introduction to the structure of web fonts.

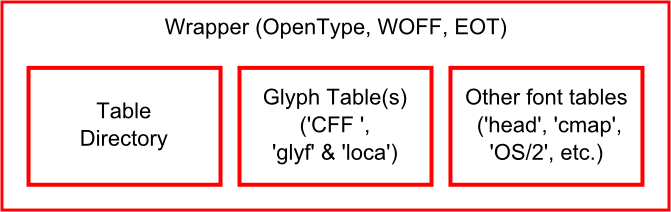
Wrapper formats
Apple and Microsoft first developed TrueType in the late ’80s to avoid licensing Type 1 from Adobe. They created a set of binary tables, along with a directory giving offsets and meta data. Splitting up the data like this allowed for tables which provided optional features. It also made the format very easy to extend later on.
Microsoft and Adobe first developed OpenType in the mid ’90s to avoid licensing AAT from Apple. (Spotting a theme here?) They aimed to unify TrueType and Type 1 fonts, and TrueType’s table-based structure made this easy. The wrapper format for OpenType is identical to that for TrueType. The only difference is you use ‘OTTO’ as the version number if the font uses Type 1 glyph tables.
WOFF and EOT contain the same tables but also apply compression. They have slightly different table directories as a result. (The W3C says WOFF is the preferred format for web fonts going forward.)
Glyph tables
The most important tables are undoubtedly those which contain the glyphs of the font. While there are some tables for providing bitmap glyphs, these are very rarely used. Mostly, you will either be using TrueType or Type 1 outlines.
TrueType outlines consist of two tables. The ‘glyf’ table contains the outlines themselves, while ‘loca’ functions as its index. These will usually be accompanied by the TrueType hinting tables ‘cvt ‘, ‘fpgm’ and ‘prep’.
Type 1 outlines use the ‘CFF ‘ table instead. CFF fonts contain the same data as a Type 1 font in a much smaller form. The table itself is a complete font format which can (and is – especially in PDF files!) be used as a font all on its own.
(Just to get all ‘Inception’ on you, CFF itself is a container for PostScript-based glyph formats. The specification says either Type 1 or Type 2 outlines are acceptable. However, I’ve never found any CFF fonts containing Type 1 outlines or any software which supports them.)
And that’s where web fonts come from!
Hopefully this gives you an idea of how wrappers and glyphs combine to create the web fonts you know and love. Next time: WOFF 2.0!
FormVu allows you to
| Use Interactive PDF Forms in the Web Browser |
| Integrate fillable PDF Forms into Web Apps |
| Parse PDF forms as HTML5 |
What is FormVu?
FormVu is a commercial SDK for converting PDF Form files into standalone HTML with interactive form components.
Why use FormVu?
FormVu allows you to integrate PDF forms into your web application effortlessly while retaining all their interaction and functionality.
What licenses are available?
We have 3 licenses available:
Cloud for form conversion using the shared IDRsolutions cloud server, Self hosted server option for your own cloud or on-premise servers, and Enterprise for more demanding requirements.
How to use FormVu?
Want to learn more about FormVu and how to use it, we have plenty of tutorials and guides to help you.