At IDRSolutions we are currently in the process of Developing a JavaFX implementation of our PDFViewer. In previous JavaFX articles I have shown :
- How to Create Stacked Menus.
- How to Setup Key Combinations.
- How to Change the Cursor.
- How to Create a Border Glow Effect.
In this tutorial I will show a way to resolve the issue faced when trying to use Swings Color.getRGB() and apply it to a JavaFX Color Object. I will also show you how to extract the raw integer value from a JavaFX Color Object and how to apply it to a Swing Color Object.
This is an issue you may encounter when you have a Swing version of a GUI and JavaFX version of a GUI which are trying to use the same preferences file for the visual theme.
For example, you may set the background to red in the Swing GUI, if you want your GUIs to use a shared properties file then the background will also be red when you load up the JavaFX GUI.
Shifting From Swing Color Space to JavaFX
The issue we face when trying to make both Swing Color Objects and JavaFX Color objects use the same value to set colour is that in Swing we have the method Color.getRGB which returns a combined sRGB value. However, in JavaFX, we do not have this method, in JavaFX we have Color.getRed(), Color.getGreen() and Color.getBlue(). So we need a way to convert that one swing sRGB value into Red, Green and Blue values for JavaFX.
Todo this we perform a bitshift on the sRGB value. We shift the Red component by 8 bits and the Green by 16bits. We then create a JavaFX Color object using these new RGB values. This is done like so :
int raw = swingColor.getRGB(); //This is the Swing Color objects sRGB value
//We get our JavaFX RGB values by bitshifting the Swing sRGB raw value.
int r = ((raw >> 16) & 255);
int g = ((raw >> 8) & 255);
int b = ((raw) & 255);
//We create a new JavaFX color using our bit-shifted value.
Color javafxColor= new Color.rgb(r,g,b);
Shifting From JavaFX Color Space to Swing
Shifting the color space from JavaFX to Swing is a similar method, we almost do the reverse as we did when moving from Swing to JavaFX. However in JavaFX the Color.getRed, Color.getGreen and Color.getBlue methods return a value from 0-1.
So we need a way to change those 0-1 values to values in the range of 0 – 255 which can then be bit shifted to produce a single sRGB value which can be used in Swing as Color.setRGB(). This can be done like so :
//We multiply by 255 so our 0-1 values become 0-255 values
int r = (int) (javafxColor.getRed() * 255);
int g = (int) (javafxColor.getGreen() * 255);
int b = (int) (javafxColor.getBlue() * 255);
//This is the combined sRGB value which can be passed to a Swing Color object.
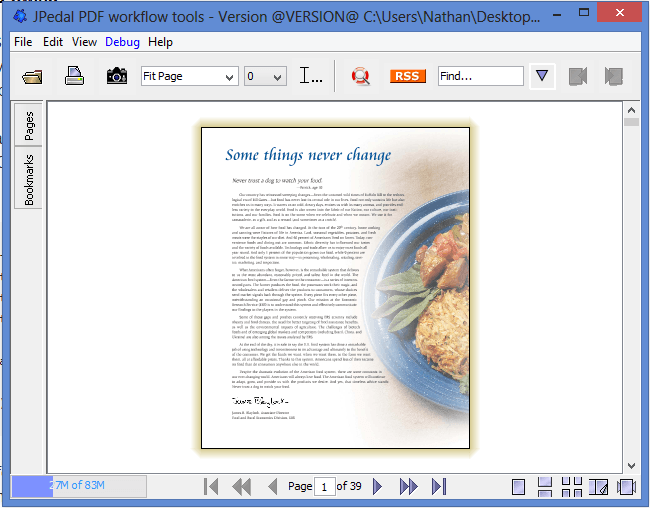
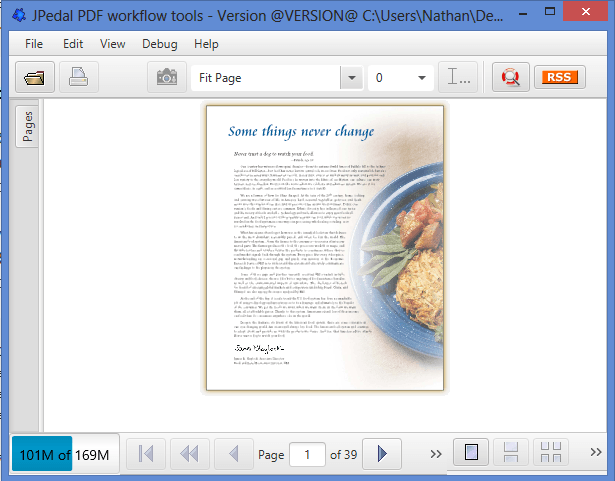
int rgb = (r << 16) + (g << 8) + b;You can see a visual example of this in effect from looking at our Swing GUI (Left) and our JavaFXGUI (Right). Both of which are using the same shared value to set the Colour of the Background.
Thank you for reading, I hope you enjoyed this article and will find it of use. If you have any questions, please post them in the comments section below.
You may find some of my other JavaFX articles of interest :
- How to Create Stacked Menus.
- How to Setup Key Combinations.
- How to Change the Cursor.
- How to Create a Border Glow Effect.
Our software libraries allow you to
| Convert PDF files to HTML |
| Use PDF Forms in a web browser |
| Convert PDF Documents to an image |
| Work with PDF Documents in Java |
| Read and write HEIC and other Image formats in Java |